티스토리 뷰
1. ganache 개념
2. ganache-cli 설치
3. MetaMask 확장 프로그램 설치
1. ganache 개념

ganache는 로컬 PC 내에 가상의 이더리움 네트워크를 생성해서 스마트 컨트랙트를 실행할 수 있고 MetaMask로 송금할 수 있게 해주는 프로그램이다. 이러한 가상 환경을 TestRPC라고 한다.
※ RPC (Remote Procedure Call)
RPC는 별도의 원격 제어를 위한 코딩 없이 다른 주소 공간에서 함수나 프로시저를 실행할 수 있게 하는 프로세스 간 통신 기술이다. 다시 말해, RPC를 이용하면 프로그래머는 함수가 실행 프로그램이 로컬 위치에 있든 원격 위치에 있든 동일한 코드를 이용할 수 있다.
개발 및 배포 과정 (TestRPC → TestNet → MainNet)
- TestRPC : 개발 진행
- TestNet : 개발 완료 후 MainNet과 동일한 환경에서 테스트
- MainNet : 실제 서비스에 사용할 수 있도록 배포
ganache라는 원래 단어의 뜻은 크림을 섞어 만든 초콜릿이며 우리말로는 "가나슈"라고 읽는다.
2. ganache-cli 설치
ganache는 GUI, CLI 중에 편한 방식으로 설치하면 된다. 여기에서는 CLI 방식으로 설치하는 방법을 다루겠다.
$ npm i -g ganache-cli위의 명령어로 ganache-cli를 설치한다.

ganache-cli는 기본으로 10개의 계정과 개인키를 제공한다. 각 계정에는 100 ETH씩 들어있다. 물론, 로컬 PC 내에서만 존재하기 때문에 실제로 사용할 수 없다.
$ curl -X POST -H "Content-type: application/json" --data '{"jsonrpc":"2.0", "method":"eth_accounts", "params": []}' http://localhost:8545ganache-cli를 실행한 상태에서 위의 명령어를 실행하면 ganache에서 제공한 10개의 계정을 응답받을 수 있다.

result 속성에 10개의 계정이 배열에 담겨서 오는 것을 확인할 수 있다.
$ curl -X POST -H "Content-type: application/json" --data '{"jsonrpc":"2.0", "method":"eth_getBalance", "params": ["0x8F9EEAfb6b9039eaEB3Ee0C4CECfDb29c46FdacB", "latest"]}' http://localhost:8545위 명령어처럼 1개의 계정을 임의로 선택하여 body에 담아서 요청을 보내면 해당 계정에 대한 balance 값을 얻을 수 있다.

해당 계정의 balance가 16진수로 나타난다.
3. MetaMask 확장 프로그램 설치

MetaMask는 이더리움 블록체인과 상호작용 하는데 사용되는 소프트웨어 암호 화폐 지갑이다. 사용자는 브라우저 확장이나 모바일 앱을 통해 이더리움 지갑에 접근할 수 있다.
MetaMask는 이더리움 기반 도구 및 인프라에 중점을 둔 블록체인 소프트웨어 회사인 ConsenSys Software Inc.에서 개발하였다.
MetaMask를 사용하면 사용자는 계정 키를 저장 및 관리하고, 트랜잭션을 브로드캐스트하고, 이더리움 기반 암호화폐 및 토큰을 보내고 받고, 호환되는 웹 브라우저 또는 모바일 앱의 내장 브라우저를 통해 분산 응용 프로그램에 안전하게 연결할 수 있다.
이제 MetaMask를 설치하겠다.

Chrome 브라우저의 웹 스토어에서 MetaMask를 다운로드 받을 수 있다. 위의 그림은 이미 다운로드 받은 후의 화면이다.
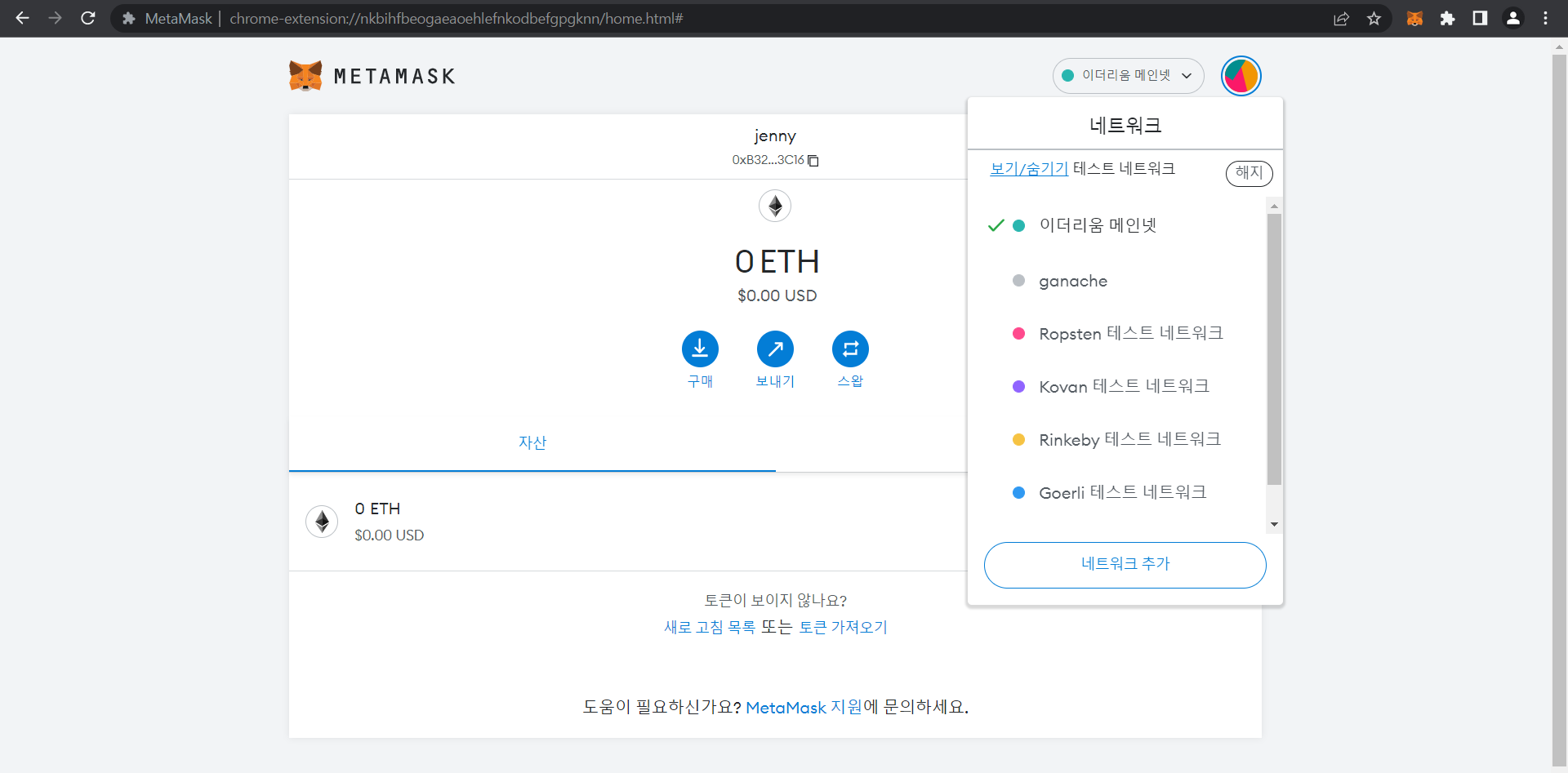
위 그림의 우측 상단에 보면 MetaMask의 상징인 고양이(?) 모양이 있는데, 이를 클릭하여 MetaMask를 이용할 수 있다.

MetaMask에서 이더리움을 송금하는 등 여러 테스트를 진행할 수 있다.
'BlockChain' 카테고리의 다른 글
| [BlockChain] web3 설치 및 테스트 (0) | 2022.06.28 |
|---|---|
| [BlockChain] UTXO vs. Account Model (0) | 2022.06.21 |
| [BlockChain] ECDSA (0) | 2022.06.20 |
| 블록체인 기초 (0) | 2022.06.10 |
- Total
- Today
- Yesterday
- keyword
- c언어
- 컴파일
- long
- stdio.h
- location 객체
- Browser Object Model
- 리액트 #React #props #state #javascript
- window 객체
- DOM
- Char
- Screen 객체
- int
- Document Object Model
- short
- 키워드
- 자료형
- 변수
- History 객체
- bom
- gcc
- Navigator 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
