티스토리 뷰
1. Django App 소개
2. Django App 생성
3. Django App 사용
1. Django App 소개
Django App은 Django에서 사용하는 "파이썬 패키지"이다. Django App 패키지는 그 안에 자신의 모델(Model), 뷰(View), 템플릿(Template), URL 매핑 등을 독자적으로 가지고 있으며, 일반적으로 하나의 Django 프로젝트는 하나 이상의 Django App으로 구성되어 있다. 규모가 큰 Django 프로젝트는 보통 여러 개의 Django App들을 모듈화하여 구성하는데, 모듈화된 App들로 구성하면 개발 및 유지 보수가 효율적이기 때문이다. 또한, 잘 모듈화된 App은 여러 웹 프로젝트에서 쉽게 재사용할 수도 있다.
2. Django App 생성
새로운 Django App을 생성하기 위해서는 "python3 manage.py startapp [App 이름]"을 실행하면 된다.

App을 생성하기 위해 아래의 명령어를 실행한다.
$ python3 manage.py startapp home

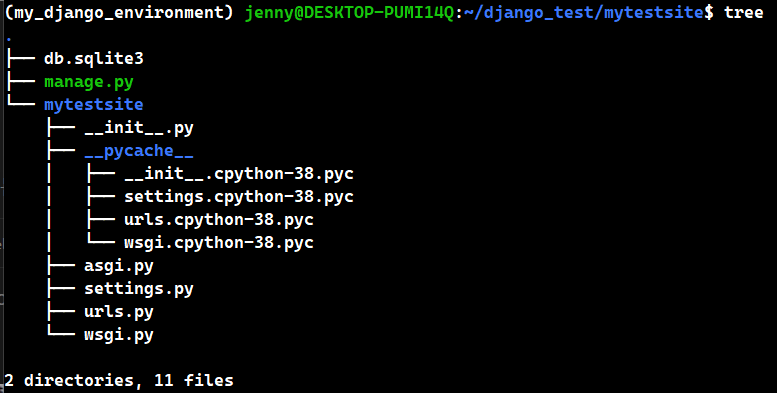
App을 생성하면 그 안에 필요한 기본 파일들이 함께 생성된다.
3. Django App 사용
home 디렉토리에서 아래의 명령어로 views.py 파일을 수정할 수 있다.
$ sudo nano views.py

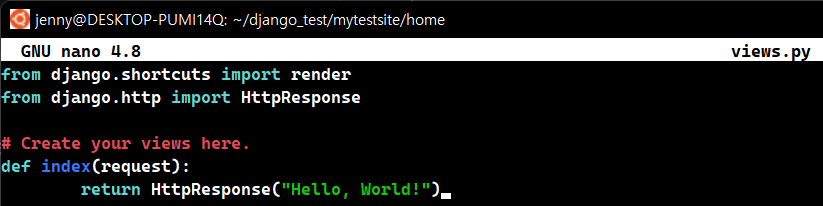
간단한 "Hello World" 웹페이지를 만들기 위해 다음과 같이 index 함수를 추가한다.

웹 브라우저에서 http://127.0.0.1:8000 를 실행하면 위의 index 함수를 호출하도록 웹 프로젝트의 settings.py와 urls.py에 아래와 같은 2가지 셋팅을 추가해 주어야 한다.
3.1. settings.py
settings.py 파일의 INSTALLED_APPS 리스트에 Django App명 (home)을 추가한다.

3.2. urls.py
urls.py 파일의 urlpatterns 리스트에 사용할 URL 패턴을 추가한다.

이제 웹 브라우저에서 http://127.0.0.1:8000/index/ 로 접속하면 Hello, World! 라는 페이지가 나타난다.

'Django' 카테고리의 다른 글
| [Django] MTV(Model, Template, View) 패턴 (작성 중) (0) | 2022.10.24 |
|---|---|
| [Django] 개발 환경 구축 (0) | 2022.10.20 |
- Total
- Today
- Yesterday
- bom
- History 객체
- window 객체
- Screen 객체
- 변수
- keyword
- Browser Object Model
- 키워드
- Navigator 객체
- int
- 리액트 #React #props #state #javascript
- short
- Char
- c언어
- location 객체
- Document Object Model
- 컴파일
- stdio.h
- gcc
- DOM
- long
- 자료형
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
