티스토리 뷰
1. Multer 모듈 소개
2. Multer 모듈 설치 및 셋팅
3. 이미지 업로드 구현
1. Multer 모듈 소개

Multer는 파일 업로드를 위해 사용되는 (multipart/form-data를 다루기 위한) Node.js의 미들웨어로, 효율성을 극대화하기 위해 busboy를 기반으로 하고 있다.
2. Multer 모듈 설치 및 셋팅
먼저, 아래의 명령어로 Multer를 설치한다.
$ npm i multer
설치가 완료되었다면, server.js에 다음과 같이 입력한다.
const express = require('express');
const nunjucks = require('nunjucks');
const multer = require('multer');
const path = require('path');
const upload = multer({
storage:multer.diskStorage({
destination:(req, file, done)=>{
done(null, 'uploads/');
},
filename:(req, file, done)=>{
const ext = path.extname(file.originalname);
const filename = path.basename(file.originalname, ext) + '_' + Date.now() + ext;
done(null, filename);
}
}),
limits:{fileSize: 5 * 1024 * 1024}
});multer와 path를 require해주어야 하는데, path는 내부 모듈이기 때문에 npm install 명령어로 설치하지 않아도 된다.
upload라는 변수에 파일 업로드 후 저장되는 장소, 파일 이름, 파일 크기 등을 지정한다.
destination 속성에는 'uploads/'가 포함되어 있는데 이 디렉토리에 파일을 저장하겠다는 의미이다. 따라서 uploads라는 디렉토리를 생성해주어야 한다.
filename 속성에는 파일 이름을 어떻게 정할 것인지에 대해 적어주면 되는데, 언더바(_) 뒤에 Date.now()로 현재 시각을 넣어준 이유는 업로드된 각각의 파일의 이름이 중복되지 않도록 하기 위함이다. 만약 1시에 A가 1.jpg를 업로드 했는데, 2시에 B가 1.jpg를 업로드하면 덮어쓰기가 되어 A가 올린 파일은 사라지게 될 것이다. path 객체에 대해서는 추후 다른 게시글에서 더 자세히 다루겠다.
limits 속성은 파일 크기를 제한할 수 있다. 위의 경우 5MB 이하의 파일만 업로드할 수 있다.
3. 이미지 업로드 구현

post 요청으로 파일을 업로드할 때 upload.single(), upload.array(), upload.fields()가 인자로 들어간다.

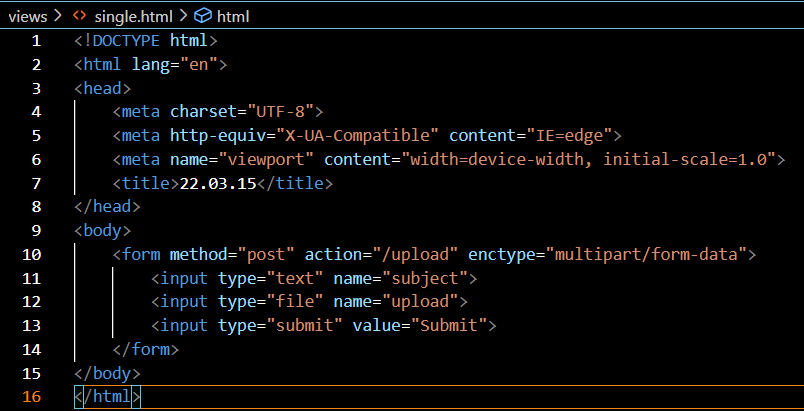
form 태그에는 enctype="multipart/form-data"를 적어주어야 하고, input 타입을 file로 하면 파일을 업로드 할 수 있다.

single.html을 브라우저에서 열면 위와 같이 파일을 선택할 수 있는 버튼이 나타난다.

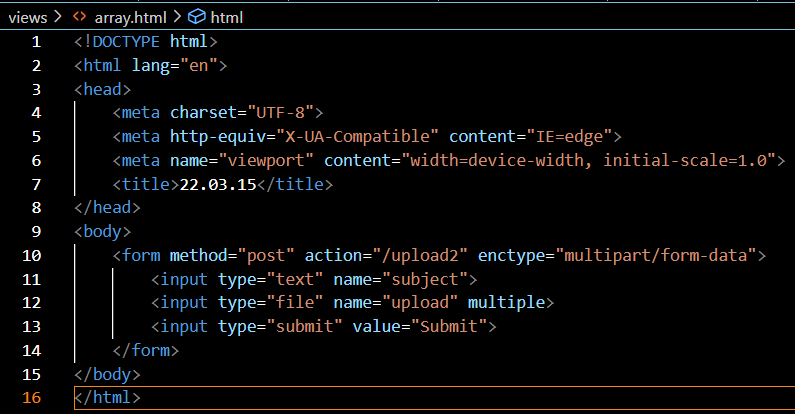
array.html이 single.html과 다른 부분이 있다면, input 태그 안에 multiple이라는 문구가 추가된 것이다. 단어 뜻 그대로, multiple이 없으면 오직 1개의 파일만 업로드 할 수 있고, multiple이 있으면 2개 이상의 파일을 업로드 할 수 있다.


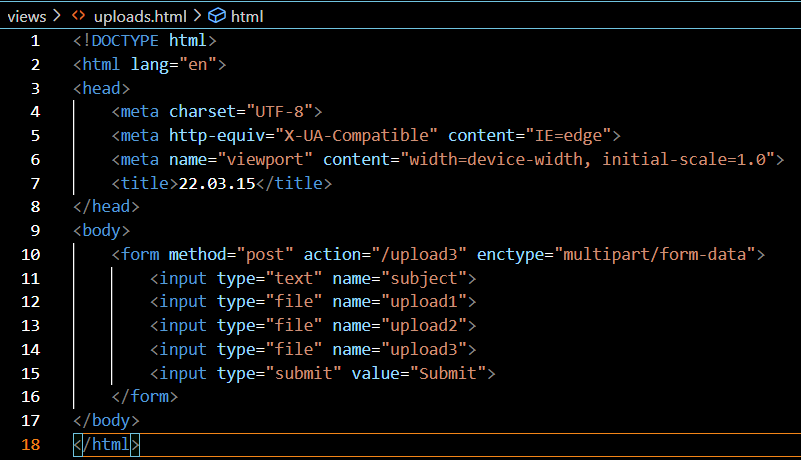
uploads.html에는 한 번에 1개씩 여러 개의 파일을 업로드할 수 있도록 하였다.

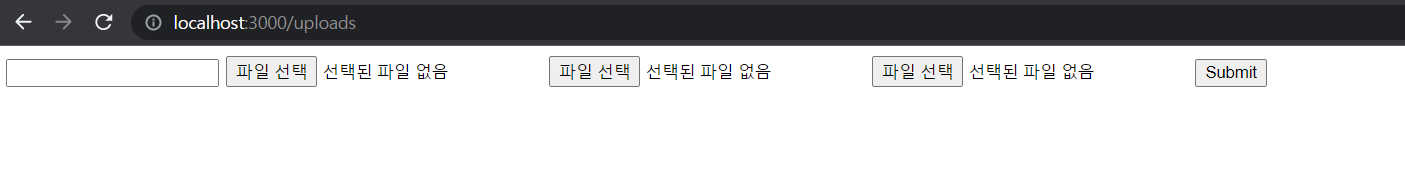
uploads.html을 브라우저로 열었을 때 위와 같이 3개의 input 태그가 모두 나타난다.

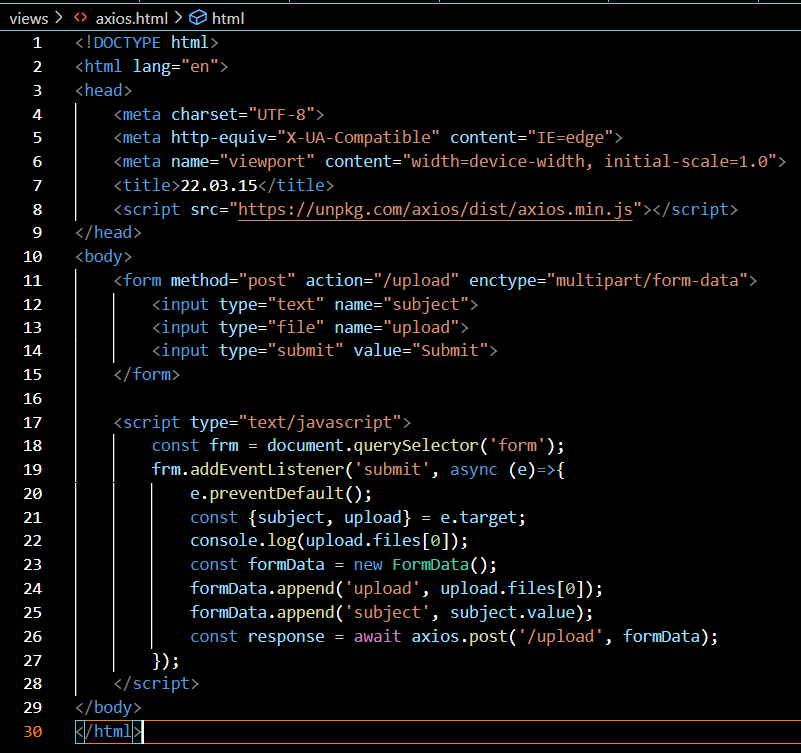
위의 코드는 axios를 이용하여 비동기로 파일을 전송할 때를 기준으로 작성한 html이다.
FormData 객체는 ajax로 form 전송을 가능하게 해준다. 파일 업로드를 제외하면, 보통은 ajax로 form 태그를 전송할 일이 거의 없다.
원래 form 태그를 제출하면 action 속성에 의해 지정된 페이지로 이동하면서 데이터를 전송한다. ajax는 반대로 submit 버튼을 누르면 기본 form 동작은 e.preventDefault()로 멈추고, 페이지 전환 없이 데이터를 전송한다.

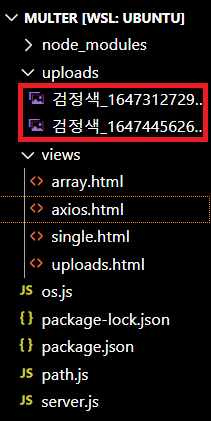
위의 주소 중 아무 곳이나 들어가서 파일을 선택하고 Submit 버튼을 누르면 아래와 같이 uploads 디렉토리에 파일이 저장된 것을 확인할 수 있다.

'Node.js' 카테고리의 다른 글
| [Node.js] ws 모듈을 이용한 Web Socket 통신 (0) | 2022.03.20 |
|---|---|
| [Node.js] 내부 모듈 os, path (0) | 2022.03.17 |
| [Node.js] nodemon, cookie-parser + chokidar (0) | 2022.03.03 |
| [Node.js] Crypto 모듈을 이용한 암호화, JWT (1) | 2022.03.02 |
| [Node.js] Connection Pool 이용하기 (0) | 2022.02.18 |
- Total
- Today
- Yesterday
- 변수
- gcc
- Char
- stdio.h
- History 객체
- short
- window 객체
- Navigator 객체
- location 객체
- int
- long
- Browser Object Model
- Document Object Model
- 자료형
- c언어
- bom
- DOM
- 컴파일
- 키워드
- 리액트 #React #props #state #javascript
- Screen 객체
- keyword
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
