티스토리 뷰
1. WSL 설치 전 windows 설정
2. WSL1 설치 (Ubuntu)
3. WSL2 설치 (Linux 커널 업데이트)
4. Node.js 다운로드
5. nvm 설치
6. npm 설치
7. Express.js 사용방법
1. WSL 설치 전 windows 설정
WSL을 설치하기 위해 먼저 windows에서 셋팅을 해주어야 한다.

'제어판 - 프로그램 - 프로그램 및 기능 - windows 기능 켜기/끄기' 로 들어가면 Linux용 Windows 하위 시스템 또는 Windows Subsystem for Linux라는 항목이 있다. 이것을 체크해주어야 한다.
추후 필요할 수도 있기 때문에 Windows 하이퍼바이저 플랫폼 항목에도 체크하였다.

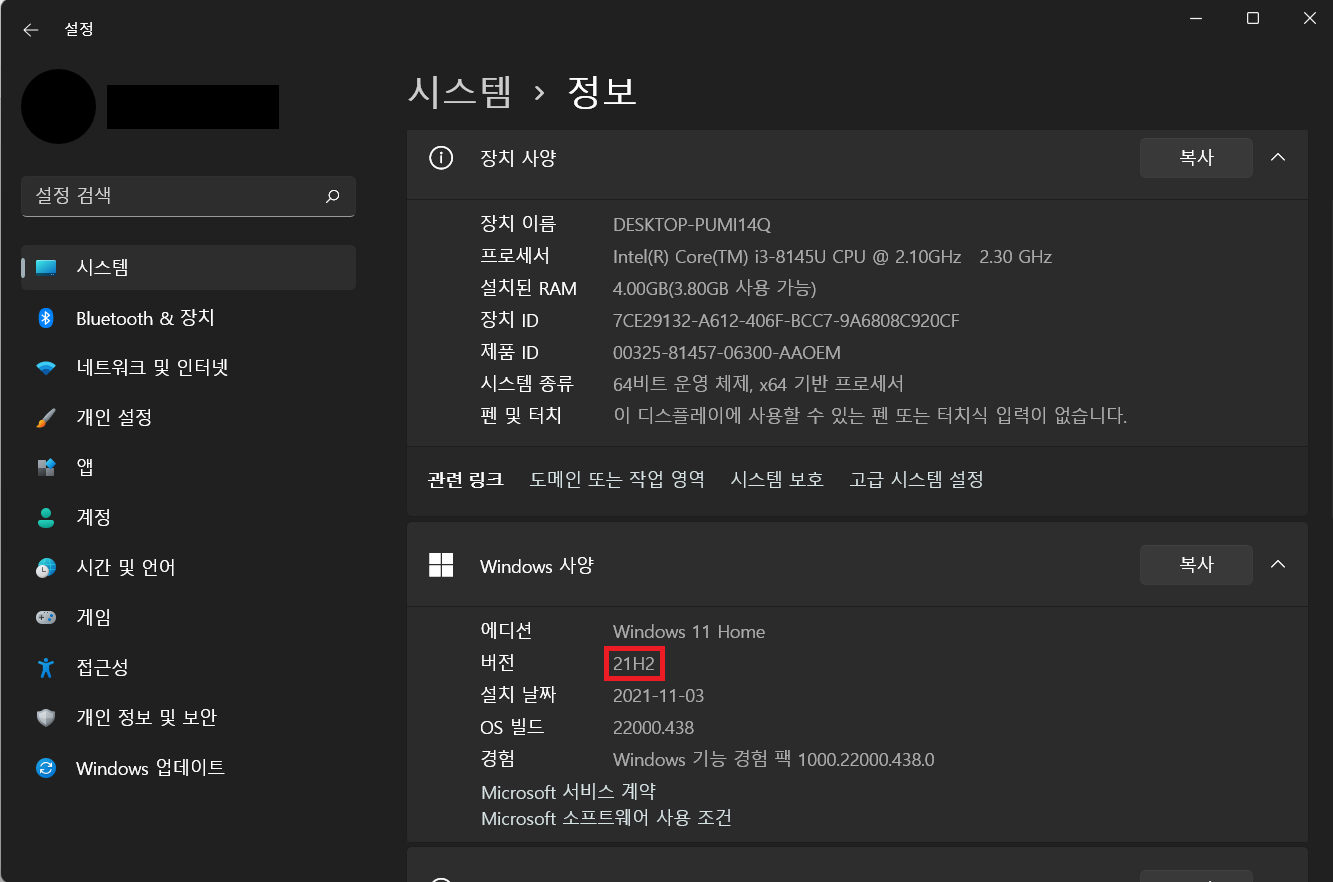
WSL을 설치할 수 있는 Windows 버전은 20H1 이상이다.
설정 > 시스템 > 정보 에 들어가면 Windows 버전을 확인할 수 있다.

마지막으로 작업 관리자의 성능 탭에서 '가상화: 사용'이라고 되어있는지 확인해주어야 한다. 만약 '가상화: 사용 안함'이라고 되어 있다면 아래의 링크로 들어가서 해결하면 된다.
2. WSL1 설치 (Ubuntu)

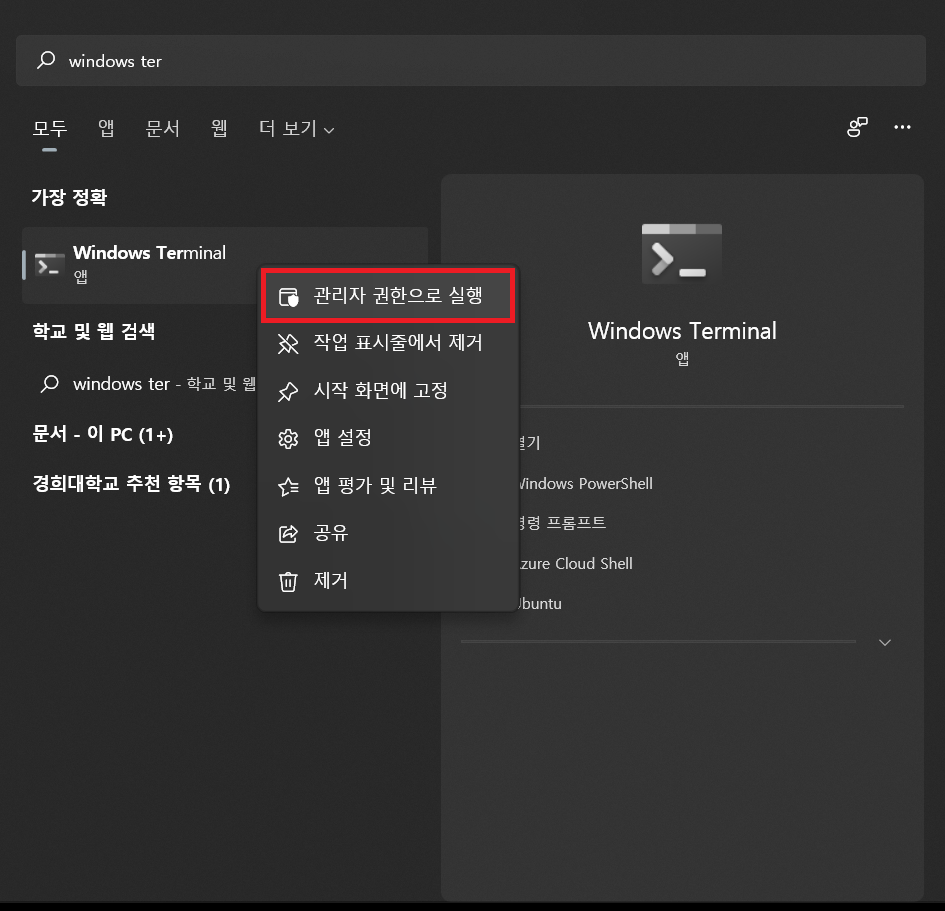
WSL 설치를 위해 Windows Terminal을 관리자 권한으로 실행한다.

위의 명령어 2줄을 각각 입력해주어햐 한다. 명령어는 다음과 같다. ($ 뒤의 부분을 복사해서 붙여넣기)
$ dism.exe /online /enable-feature /featurename:Microsoft-Windows-Subsystem-Linux /all /norestart
$ dism.exe /online /enable-feature /featurename:VirtualMachinePlatform /all /norestart

wsl -l -o 를 입력하여 설치할 수 있는 유효한 배포 목록을 확인한다. -l 옵션은 list의 약자, -o 옵션은 online의 약자를 나타낸다.

wsl --install -d Ubuntu 명령어를 입력하여 Ubuntu를 설치하고, Enter new UNIX username에 원하는 닉네임을 쓰고, 패스워드도 설정해준다.
이제 WSL1 설치가 마무리되었고, WSL2로 Linux 커널 업데이트를 진행할 것이다.
3. WSL2 설치 (Linux 커널 업데이트)
https://wslstorestorage.blob.core.windows.net/wslblob/wsl_update_x64.msi
위 링크에 들어가서 wsl_update_x64.msi 파일을 다운받아서 클릭한 후 Next를 연타한 후 Finish를 누르고 마치면 WSL2 Linux 커널 업데이트가 완료된다.

Windows Terminal 창을 띄우고 wsl --set-version Ubuntu 2 를 입력하면 다음번에 Windows Terminal에서 wsl을 입력했을 때 디폴트로 Ubuntu 2가 실행된다.
4. Node.js 다운로드

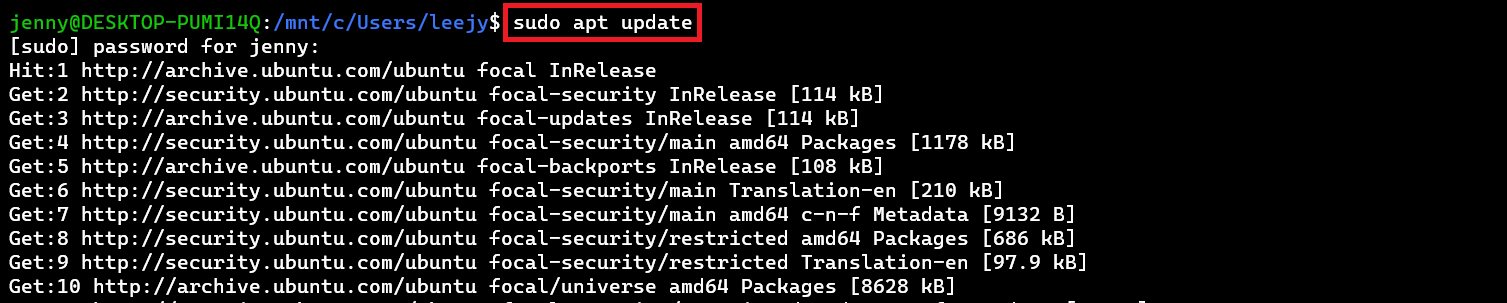
sudo apt update 명령어를 입력한다. 이는 설치 가능한 패키지 리스트를 최신화하겠다는 뜻이다.

sudo apt install nodejs 명령어를 입력한다. nodejs를 설치하라는 명령어이다.
[그림 10]은 이미 nodejs가 설치된 상태에서 동일한 명령어를 또 입력해주어서 nodejs is already the newest version이라고 뜬다.

VS Code를 실행하고 싶은 폴더의 위치에서 code . 이라고 치면 그 폴더에 대해 VS Code가 실행된다.

VS Code에서 index.js라는 파일명에 console.log로 hello world!가 출력되게끔 하였다.
출력 결과는 VS Code의 터미널과 Windows Terminal에서 확인할 수 있다. 명령어는 둘다 node index.js를 입력하면 된다.
* node [파일명]을 입력하면 해당 파일의 실행 결과를 확인할 수 있다.
5. nvm 설치
nvm(node version manager)은 Node.js의 버전을 관리하는 도구이다.
Q. nvm을 왜 설치할까?
협업을 하거나, 다양한 프로젝트를 동시에 진행해야 할 때 다양한 라이브러리 / 프레임워크 / 개발툴의 버전 호환 문제를 겪는다. 만약 nvm이 설치되어 있다면,,,
- 컴퓨터에 다양한 버전의 Node.js를 설치할 수 있음
- use command를 이용해 사용할 Node.js 버전으로 간단하게 스위칭할 수 있음
- default version을 설정하거나 설치한 버전의 전체 리스트를 확인하거나 필요없는 버전을 삭제하는 등 버전 관리가 쉬움
nvm을 설치하는 과정은 다음과 같다. 터미널을 켜고 입력한다.
$ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
// 인터넷 주소에서 nvm 버전 0.33.11 다운로드
$ cd ~
// 홈 디렉토리로 이동
$ ls -al | grep nvm
// .nvm이라는 파일이 있는지 확인
$ source ~/.bashrc
// source 명령어는 스크립트 파일 수정 후 수정된 값을 바로 적용하기 위해 사용하는 명령어이다.
$ nvm --version
// nvm의 버전 확인 (v0.33.11이라고 뜨면 정상)
$ nvm install --lts
// nvm LTS(Long Term Support) 버전 설치
6. npm 설치
npm(node package manager)은 Node.js를 위한 패키지 관리자이다.
npm은 세계에서 가장 큰 소프트웨어 레지스트리이다. 레지스트리에는 80만 개 이상의 코드 패키지가 포함되어 있다.
오픈소스 개발자들은 소프트웨어를 공유하기 위해 npm을 사용한다.
npm은 Node.js와 함께 설치된다.
$ npm update
// npm 업데이트
$ npm init
// 패키지를 생성(초기화)해주는 명령어 -> package.json 생성
$ npm install express
// npm install [패키지명] -> 원하는 패키지 설치 가능
// express는 Node.js에서 HTTP와 관련된 컴포넌트를 기반으로 하는 웹 애플리케이션 프레임워크
$ ls -l | grep node_modules
// node_modules라는 디렉토리가 생성되었는지 확인
7. Express.js 사용방법
Express.js는 Node.js를 위한 웹 프레임워크의 하나로, 웹 애플리케이션, API 개발을 위해 설계되었다.
Node.js의 사실상 표준 서버 프레임워크로 불리고 있다.
아래 그림은 Express.js를 이용해 웹 서버를 구동시킨 모습이다.

server.js에 작성된 문법은 기본적으로 암기해두어야 한다.
app.listen 뒤에 숫자 3000은 포트 번호를 의미한다.
app.get뒤의 '/'나 '/node'는 URI의 host에 속한다. 즉, '/'는 URI의 주소가 http://localhost:3000/인 곳을 나타내고, '/node'는 URI의 주소가 http://localhost:3000/node인 곳을 가리킨다.

Express.js에 대해 더 알고 싶다면 아래의 링크를 클릭.
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com
'Node.js' 카테고리의 다른 글
| Node.js를 이용한 로그인 기능 구현 (세션) (0) | 2022.02.08 |
|---|---|
| Node.js를 이용한 로그인 기능 구현 (쿠키) (0) | 2022.02.07 |
| Node.js를 이용한 게시판 만들기 (0) | 2022.02.07 |
| Nunjucks, body-parser (0) | 2022.01.28 |
| Node.js 모듈 개념 / require(), module.exports (0) | 2022.01.27 |
- Total
- Today
- Yesterday
- int
- DOM
- 키워드
- keyword
- 자료형
- History 객체
- Navigator 객체
- short
- Document Object Model
- bom
- Browser Object Model
- location 객체
- 리액트 #React #props #state #javascript
- 변수
- 컴파일
- long
- Char
- stdio.h
- Screen 객체
- gcc
- window 객체
- c언어
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
