티스토리 뷰
1. 게시판 제작 전 기본 셋팅
2. 게시판 제작
2.1. Read
2.2. Create
2.3. Delete
2.4. Update
1. 게시판 제작 전 기본 셋팅
$ npm init -y // package.json 파일 생성
$ npm i express // express 패키지 설치
$ npm i nunjucks // nunjucks 패키지 설치
$ code . // 현재 위치에서 VS Code 열기Ubuntu 환경에서 위의 명령어를 차례로 입력하여 게시판을 만들기 위한 준비를 마친다.
2. 게시판 제작
게시판은 기본적으로 CRUD 기능을 갖고 있다. CRUD 중에서 대체적으로 구현하기 쉬운 순서는 Read, Create, Delete, Update이다.


기존에 있던 게시글들을 표현하기 위해 boardData JS 파일을 만들어서 export했다.


localhost:3000에서 '게시판 바로가기'를 클릭하면 localhost:3000/board/list로 이동한다.


localhost:3000/board/list에는 번호, 제목, 작성자, 작성일이라는 형식에 맞게 게시글의 리스트 목록을 확인할 수 있다.
2.1. Read

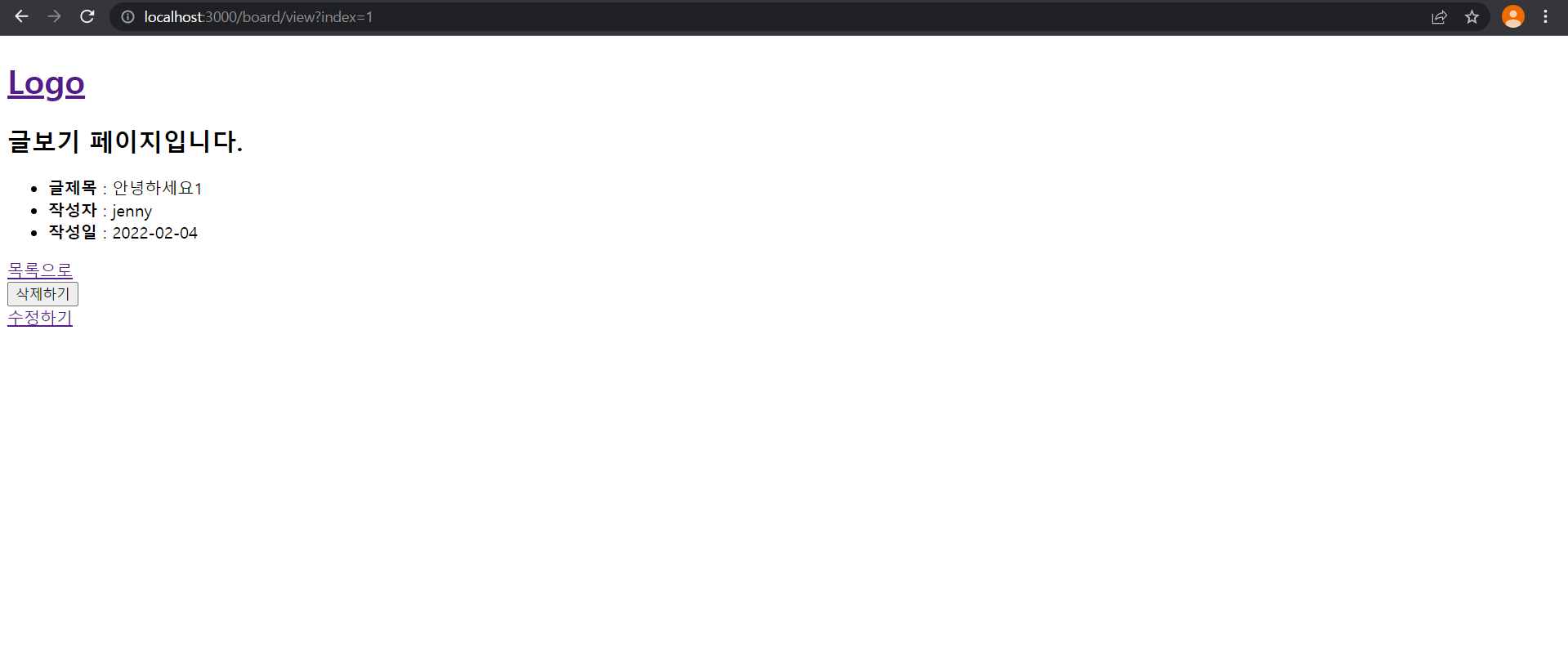
리스트 페이지에서 아무 게시글의 제목을 클릭하면 그 게시글을 읽을 수 있도록 HTML 파일을 작성했다.

2.2. Create

리스트 페이지에서 '글 작성'을 클릭하면 board write 페이지로 넘어간다.

2.3. Delete

localhost:3000/board/view에서 '삭제하기'를 누르면 게시글이 삭제되도록 HTML 파일에 form 태그를 넣는다.

server.js 파일에 app.post()를 추가하여 splice()메소드로 해당 게시글이 삭제되도록 한다.
2.4. Update

게시글을 수정할 수 있도록 form 태그를 넣고 그 안에 input 태그를 생성한다.

글을 수정할 수 있는 페이지이다. URI 주소가 localhost:3000/board/update?index=1로 되어있는데, req.query.index의 값에 따라 index=2 또는 index=3이 될 수도 있다.
'Node.js' 카테고리의 다른 글
| Node.js를 이용한 로그인 기능 구현 (세션) (0) | 2022.02.08 |
|---|---|
| Node.js를 이용한 로그인 기능 구현 (쿠키) (0) | 2022.02.07 |
| Nunjucks, body-parser (0) | 2022.01.28 |
| Node.js 모듈 개념 / require(), module.exports (0) | 2022.01.27 |
| Windows 운영체제 Node.js 환경 구성 (1) | 2022.01.25 |
- Total
- Today
- Yesterday
- 자료형
- History 객체
- int
- 컴파일
- Char
- long
- Browser Object Model
- keyword
- c언어
- gcc
- Document Object Model
- location 객체
- 리액트 #React #props #state #javascript
- bom
- Screen 객체
- stdio.h
- window 객체
- 변수
- short
- Navigator 객체
- DOM
- 키워드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
