티스토리 뷰
이전 게시글에서는 쿠키를 이용해서 로그인 기능을 구현했다.
이번에는 세션의 개념을 이용해서 로그인 페이지를 만들어보고자 한다.

/user/login에서 privateKey와 useritem을 정의했다.
privateKey는 세션을 유지하는 동안 서버에 저장되는 쿠키이고, useritem은 유저들의 정보가 담긴 목록이다. privateKey는 Math.random()이라는 랜덤 함수를 기반으로 만들어진 무작위의 정수이다.

user.js의 user는 이미 저장된 유저의 정보를 나타낸다.
findUser 함수는 ID와 PW가 모두 기존 회원 정보와 일치하면 true값을 반환하고, 하나 이상 잘못된 정보를 입력하면 false 값을 반환한다.
따라서 [그림 1]의 findUser() 부분을 보면, 틀린 회원 정보를 입력했을 때 'Try again.'이라는 문구가 나타나는 것을 알 수 있다.

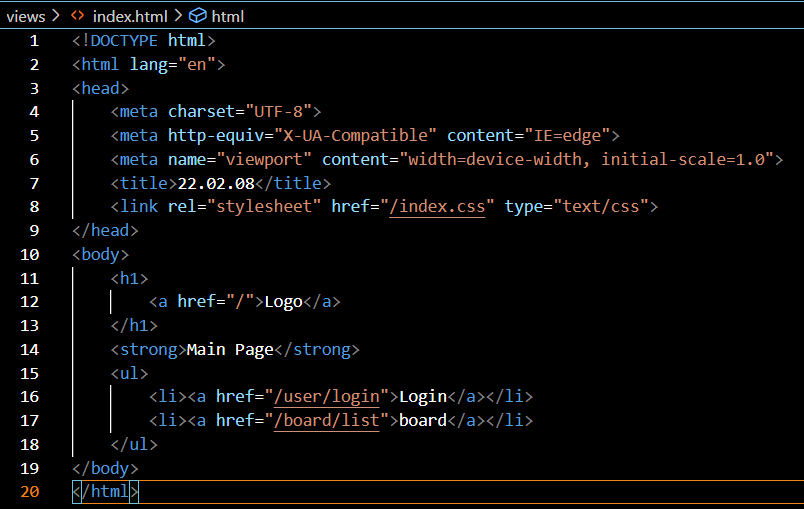
URI주소로 localhost:5000을 입력하면 나타나는 index.html 파일이다.

index.html 파일이 웹 페이지에 구현된 모습이다.

index.html에서 Login을 클릭하면 login.html로 넘어온다. login.html 파일은 위와 같이 작성했다.
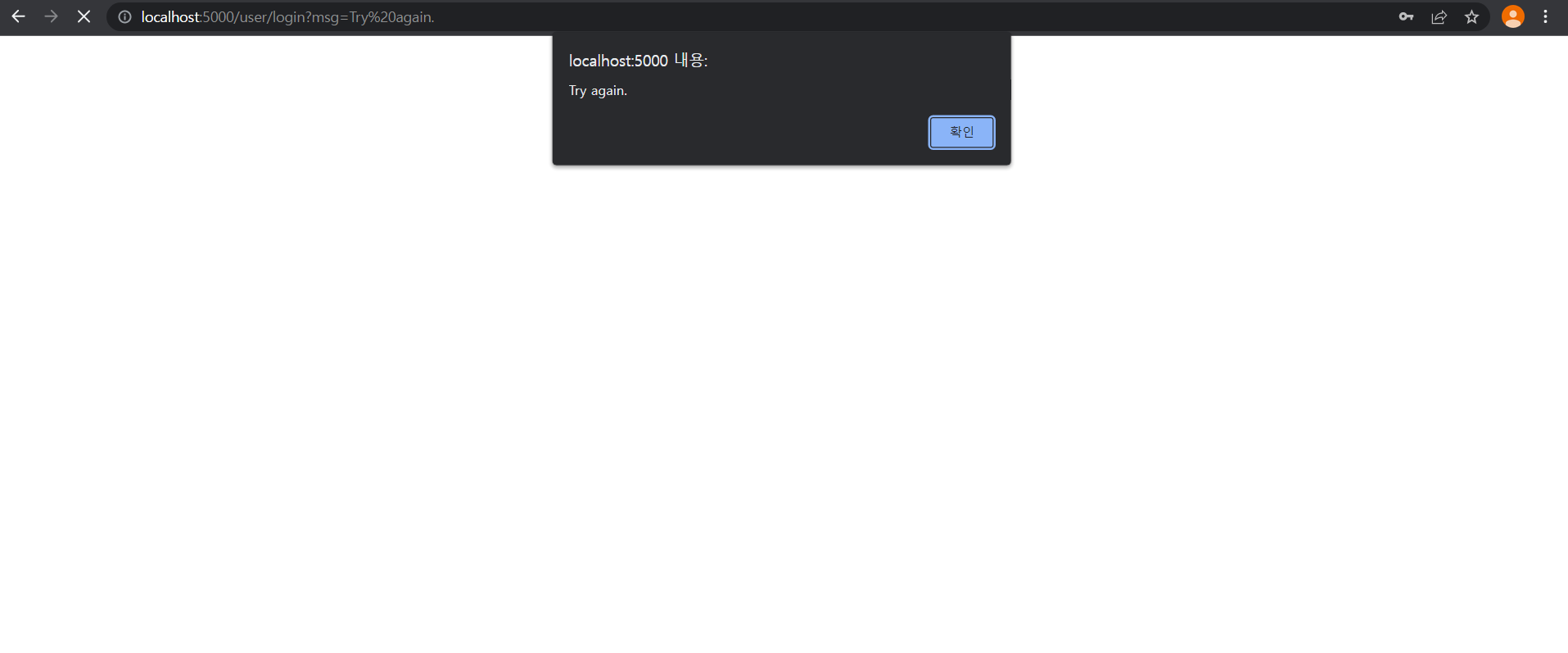
server.js 파일에서 정의한 msg 변수에 값이 담기면 script 태그 안이 실행되어 alert 창에 'Try again.'이라는 문구가 뜬다.
다시 말해, 로그인 정보를 잘못 입력했을 때 다시 시도하라는 팝업창을 띄우겠다는 것이다.

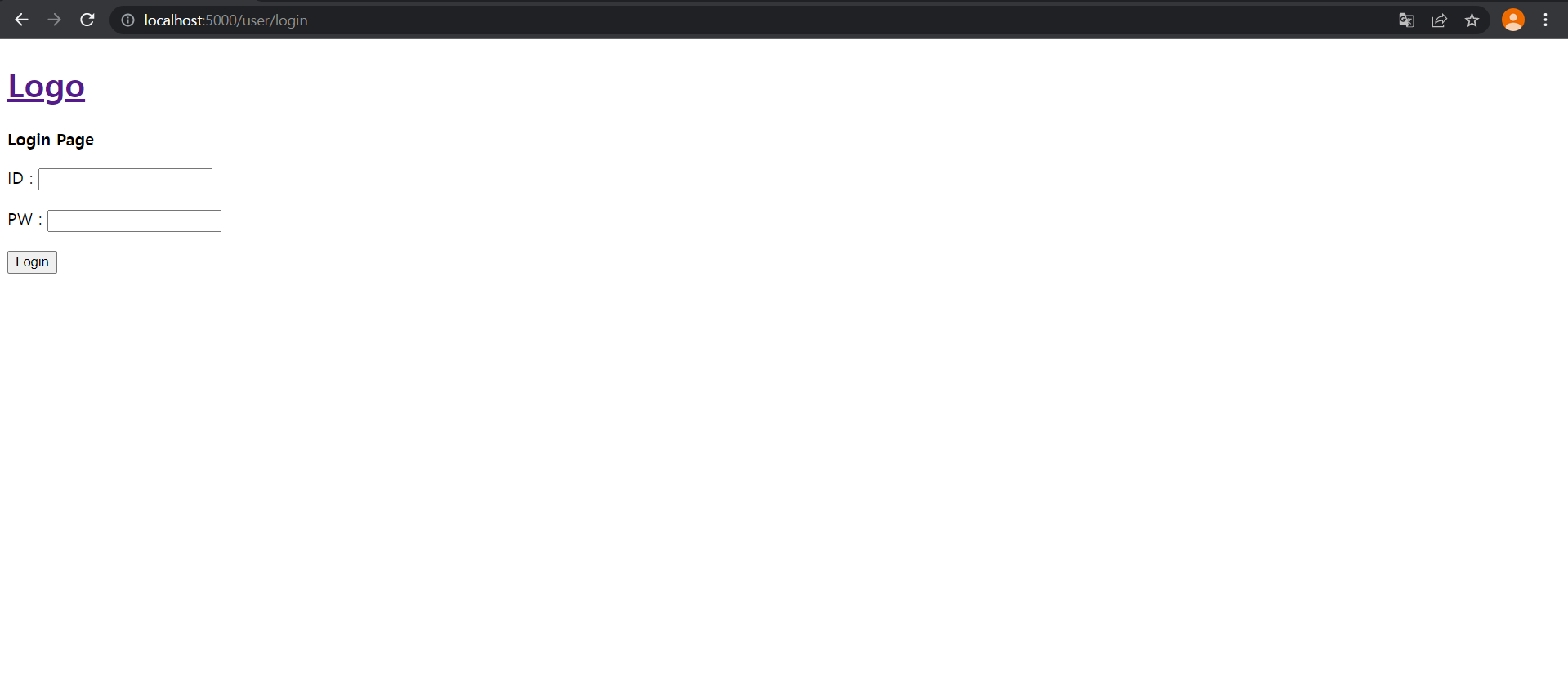
login.html 파일이 화면에 구현된 모습이다. URI 주소는 localhost:5000/user/login이다.

login.html의 alert('{{msg}}');에 의해, 로그인 정보를 잘못 입력했을 때 위와 같은 팝업창이 나타났다.

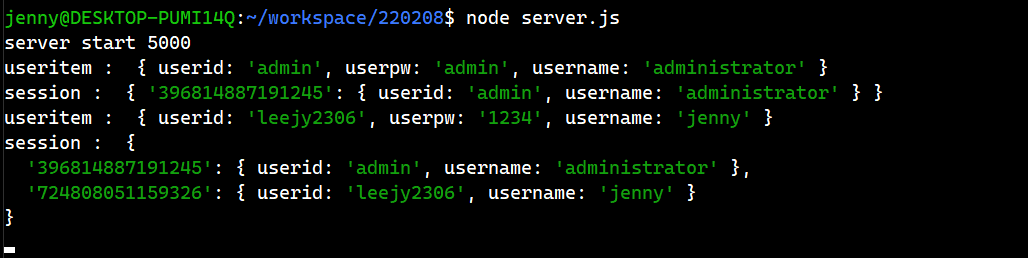
로그인 정보를 기존에 등록된 유저 정보와 일치하도록 제대로 입력했을 때에는 위와 같은 콘솔 로그가 뜬다.
session이라는 객체에는 각 유저에 대한 privateKey 값이 담겨 있는 것을 볼 수 있다.
'Node.js' 카테고리의 다른 글
| [Node.js] POST method의 content-type에 따른 body-parser (0) | 2022.02.17 |
|---|---|
| [Node.js] Router(라우터), Middleware(미들웨어) (0) | 2022.02.09 |
| Node.js를 이용한 로그인 기능 구현 (쿠키) (0) | 2022.02.07 |
| Node.js를 이용한 게시판 만들기 (0) | 2022.02.07 |
| Nunjucks, body-parser (0) | 2022.01.28 |
- Total
- Today
- Yesterday
- DOM
- 키워드
- c언어
- 자료형
- Navigator 객체
- stdio.h
- Char
- Browser Object Model
- 리액트 #React #props #state #javascript
- keyword
- location 객체
- bom
- 변수
- long
- 컴파일
- int
- Document Object Model
- window 객체
- History 객체
- Screen 객체
- short
- gcc
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
