 OAuth (Open Authorization)
OAuth (Open Authorization)
1. OAuth 개념 및 사용 목적 2. OAuth 동작 원리 3. OAuth 코드 구현 (Kakao) 1. OAuth 개념 및 사용 목적 OAuth는 자신이 소유한 리소스에 소프트웨어 애플리케이션이 접근할 수 있도록 허용해 줌으로써 접근 권한을 위임해주는 개방형 표준 프로토콜이다. 여러 웹 서비스를 연계하여 사용하도록 하기 위해 OpenID를 이용하다가, API 접근 권한 관리를 위해 구글의 AuthSub, 야후의 BBAuth 등을 참고하여 OAuth 1.0이 개발되었다. 이후 OAuth의 세션 고정 공격을 보완한 OAuth 1.0a가 개발되었다. OAuth 커뮤니티가 성장하여 여러 메커니즘에 대한 논의가 시작되었고, OAuth의 구조적인 문제점을 해결하고 핵심요소만을 차용한 유사 프로토콜인 WRAP(..
1. os 내부 모듈 2. path 내부 모듈 1. os 내부 모듈 const os = require('os'); console.log(os.cpus().length); // 4 console.log(os.cpus()); // model, speed, times ... console.log(os.platform()); // linux console.log(os.homedir()); // home/jenny console.log(os.hostname()); // DESKTOP-PUMI14Q console.log(os.freemem()); // 2342322176 console.log(os.totalmem()); // 6120857600 console.log(os.networkInterfaces()); //..
 [Node.js] Multer 모듈을 이용한 이미지 업로드
[Node.js] Multer 모듈을 이용한 이미지 업로드
1. Multer 모듈 소개 2. Multer 모듈 설치 및 셋팅 3. 이미지 업로드 구현 1. Multer 모듈 소개 Multer는 파일 업로드를 위해 사용되는 (multipart/form-data를 다루기 위한) Node.js의 미들웨어로, 효율성을 극대화하기 위해 busboy를 기반으로 하고 있다. 2. Multer 모듈 설치 및 셋팅 먼저, 아래의 명령어로 Multer를 설치한다. $ npm i multer 설치가 완료되었다면, server.js에 다음과 같이 입력한다. const express = require('express'); const nunjucks = require('nunjucks'); const multer = require('multer'); const path = require..
 CORS (Cross-Origin Resource Sharing)
CORS (Cross-Origin Resource Sharing)
1. CORS 개념 2. CORS 기능 설명 3. CORS 사용 예시 1. CORS 개념 교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다. 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행한다. - 교차 출처 요청의 예시 http://localhost:3001의 프론트엔드 JavaScript 코드가 XMLHttpRequest를 이용하여 http://localhost:4001/data.json을 요청하는 경우 보안 상의 이유로, 브라우저는 스크립..
 비동기 HTTP 통신 (fetch vs. Axios)
비동기 HTTP 통신 (fetch vs. Axios)
1. fetch 2. Axios 3. fetch와 Axios 사용 예시 1. fetch 기존에 웹에서 어떤 리소스를 비동기로 요청하기 위해서는 XHR(XML HTTP Request)객체를 사용했어야 했었는데, XHR은 잘 디자인되어 있는 API가 아니다. 요청의 상태나 변경을 구독하려면 Event를 등록해서 변경사항을 받아야 했고 요청의 성공, 실패 여부나 상태에 따라 처리하는 로직이 들어가기 좋지 않았다. 이를 보완하기 위해 HTTP 요청에 최적화 되어 있고 상태도 잘 추상화되어 있는 API들이 생겨나기 시작했다. 대표적으로 fetch와 Axios가 그 예이다. fetch는 ES6부터 JavaScript의 내장 라이브러리로 들어왔다. promise 기반으로 만들어졌기에 Axios와 마찬가지로 데이터를 ..
 AJAX (Asynchronous JavaScript And XML)
AJAX (Asynchronous JavaScript And XML)
1. AJAX 개념 2. AJAX 동작 원리 3. AJAX 사용 예시 1. AJAX 개념 AJAX는 Asynchronous JavaScript And XML의 약자로, 직역하면 비동기 자바스크립트와 XML이다. 간단히 말하면, 서버와 통신하기 위해 XMLHttpRequest 객체를 사용하는 것을 말한다. JavaScript를 이용하여 서버로 보내는 HTTP Request를 만들기 위해서는 그에 맞는 기능을 제공하는 Object가 필요하다. XMLHttpRequest가 그러한 Object의 예이다. JSON, XML, HTML 그리고 일반 텍스트 형식 등을 포함하여 다양한 포맷을 주고 받을 수 있다. AJAX의 강력한 특징은 웹 페이지 전체를 리프레시 하지 않고서도 수행되는 "비동기성"이다. 이러한 비동기..
 GitHub 프로필 꾸미기 (작성 중)
GitHub 프로필 꾸미기 (작성 중)
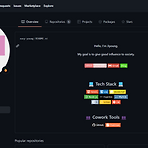
1. README.md 생성 2. 이모티콘 넣기 3. Tech Stack 추가 GitHub 인싸가 되기 위해 프로필을 꾸몄다. 본인의 GitHub 주소로 들어갔을 때 칙칙하게 Repositories만 나오는 것보다 위의 예시처럼 README.md 파일로 나에 대한 소개를 나타냈을 때 다른 사람들의 기억에 더 오래 남을 것이다. 사실 저거 꾸밀 시간에 코드 한 줄을 더 익히는 것이 미래에 더 도움이 될지도 모른다. 그래도 한 번 꾸며 놓으면 오래 쓸 수 있으니까 기분 전환 겸 해보는 것을 추천한다. 1. README.md 생성 먼저 본인의 GitHub 계정명과 동일한 이름의 Repository를 생성한다. 위의 사진은 필자가 이미 동일한 이름의 Repository를 만든 상태이기 때문에 경고문이 뜬다. 생..
 [Node.js] nodemon, cookie-parser + chokidar
[Node.js] nodemon, cookie-parser + chokidar
1. nodemon 2. cookie-parser 1. nodemon nodemon은 node monitor의 약자로, 노드가 실행하는 파일이 속한 디렉토리를 감시하고 있다가 파일이 수정되면 자동으로 노드 애플리케이션을 재시작하는 확장 모듈이다. 이 확장 모듈을 이용하면 개발 중인 노드 애플리케이션의 소스 코드를 수정할 때마다 매번 노드 명령어를 통해 새로 시작할 필요가 없으므로 매우 편리하다. 설치 npm i -g nodemon nodemon 모듈은 npm 명령어로 쉽게 설치할 수 있다. 노드 애플리케이션을 개발할 때마다 사용할 예정이므로 -g 옵션을 써서 글로벌로 설치한다. 사용방법 nodemon server.js 터미널에서 실행하고자 하는 애플리케이션을 node 명령어 대신 nodemon으로 실행하..
 [Node.js] Crypto 모듈을 이용한 암호화, JWT
[Node.js] Crypto 모듈을 이용한 암호화, JWT
1. 버퍼(buffer) 2. 인코딩(encoding)과 디코딩(decoding) 3. 해시 함수(Hash Function) 4. crypto 모듈을 이용한 암호화 5. 솔트(salt) 6. 토큰 기반 웹 인증 방식 7. JWT(JSON Web Token) 1. 버퍼(buffer) 버퍼(buffer)는 데이터를 한 곳에서 다른 한 곳으로 전송하는 동안 일시적으로 그 데이터를 보관하는 메모리의 영역이다. 버퍼링(buffering)이란 버퍼를 활용하는 방식 또는 버퍼를 채우는 동작을 말한다. 다른 말로 '큐(Queue)'라고도 한다. 버퍼는 컴퓨터 안의 프로세스 사이에서 데이터를 이동시킬 때 사용된다. 보통 데이터는 키보드와 같은 입력 장치로부터 받거나 프린터와 같은 출력 장치로 내보낼 때 버퍼 안에 저장된..
 [Node.js] Connection Pool 이용하기
[Node.js] Connection Pool 이용하기
1. HTTP Connection 2. Connection Pool 3. MySQL 연동을 위한 Connection Pool 코드 구현 1. HTTP Connection HTTP는 TCP 기반으로 만들어진 프로토콜이다. TCP는 신뢰성 연결을 지향하는 프로토콜로, 3-way Handshake를 통해 검증된 클라이언트와 서버 간에 신뢰성 있는 요청/응답이 가능하다. HTTP Connection에는 Multiple Connection과 Persistent Connection이 있다. HTTP 초기 버전에서는 Multiple Connection 방식을 사용했다. Multiple Connection은 매 요청/응답 쌍 마다 새로운 요청을 여는 것을 의미한다. 웹의 초창기에는 웹을 통해 전달해야 하는 사이트의 콘..
 [MySQL] SQL 문법 - DDL, DML, DCL
[MySQL] SQL 문법 - DDL, DML, DCL
1. SQL 소개 2. DBMS 테이블 구조 3. DDL 4. DML 5. DCL 1. SQL 소개 SQL은 Structured Query Language의 약자로, 우리말로 구조화 질의어라고 한다. SQL의 L이 Language의 약자라는 것에서 눈치챘겠지만 SQL도 결국 프로그래밍 언어이다. SQL은 관계형 데이터베이스 관리 시스템(RDBMS)의 데이터를 관리하기 위해 설계된 특수 목적의 프로그래밍 언어이다. SQL 문법의 종류는 크게 세 가지로 구분할 수 있다. 데이터 정의 언어 (DDL : Data Definition Language) 데이터 조작 언어 (DML : Data Manipulation Language) 데이터 제어 언어 (DCL : Data Control Language) 2. DBM..
 MySQL 소개 및 설치방법
MySQL 소개 및 설치방법
1. MySQL 소개 2. MySQL 설치방법 1. MySQL 소개 데이터베이스(Database)는 데이터들을 묶어둔 집합을 말한다. DBMS를 쓰지 않고, Node.js에서 회원가입과 게시판 기능을 구현했다고 가정해보자. 이때 내가 회원가입을 하고 게시판에 글을 작성한 후 서버를 껐다가 다시 켜면 그 내용들이 모두 사라질 것이다. 즉, 웹 서버는 데이터를 저장하는 기능이 없다. 웹 사이트가 구동되는 동안 입력받은 데이터를 저장하고, 수정하고, 관리하고, 조회할 수 있는 시스템의 도움을 받아야 제대로 기능이 구현되고 이용자들의 요구사항을 만족시킬 수 있을 것이다. 과거에는 데이터를 파일 형태로 저장하는 파일 시스템을 사용했다. 각각의 프로그램별로 데이터 파일을 갖고 있다보니 데이터 종속성(데이터의 구성 ..
- Total
- Today
- Yesterday
- keyword
- short
- stdio.h
- 키워드
- Browser Object Model
- 자료형
- c언어
- gcc
- Screen 객체
- History 객체
- int
- DOM
- Document Object Model
- window 객체
- Navigator 객체
- 리액트 #React #props #state #javascript
- long
- 컴파일
- location 객체
- Char
- bom
- 변수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
