티스토리 뷰
1. CSS 정의와 특징
2. CSS 기능
3. Windows 명령어
1. CSS 정의와 특징
CSS(Cascading Style Sheets)는 마크업 언어가 실제 표시되는 방법을 기술하는 스타일 언어(style sheet language)로, HTML과 XHTML에 주로 쓰이며, XML에서도 사용할 수 있다. W3C의 표준이며, 레이아웃과 스타일을 정의할 때의 자유도가 높다. 기본 파일명은 style.css이다. HTML과 같은 마크업 언어가 웹사이트의 몸체를 담당한다면 CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고 할 수 있다. 즉, HTML 구조는 그대로 두고 CSS 파일만 변경해도 전혀 다른 웹사이트처럼 꾸밀 수 있다.
2. CSS 기능

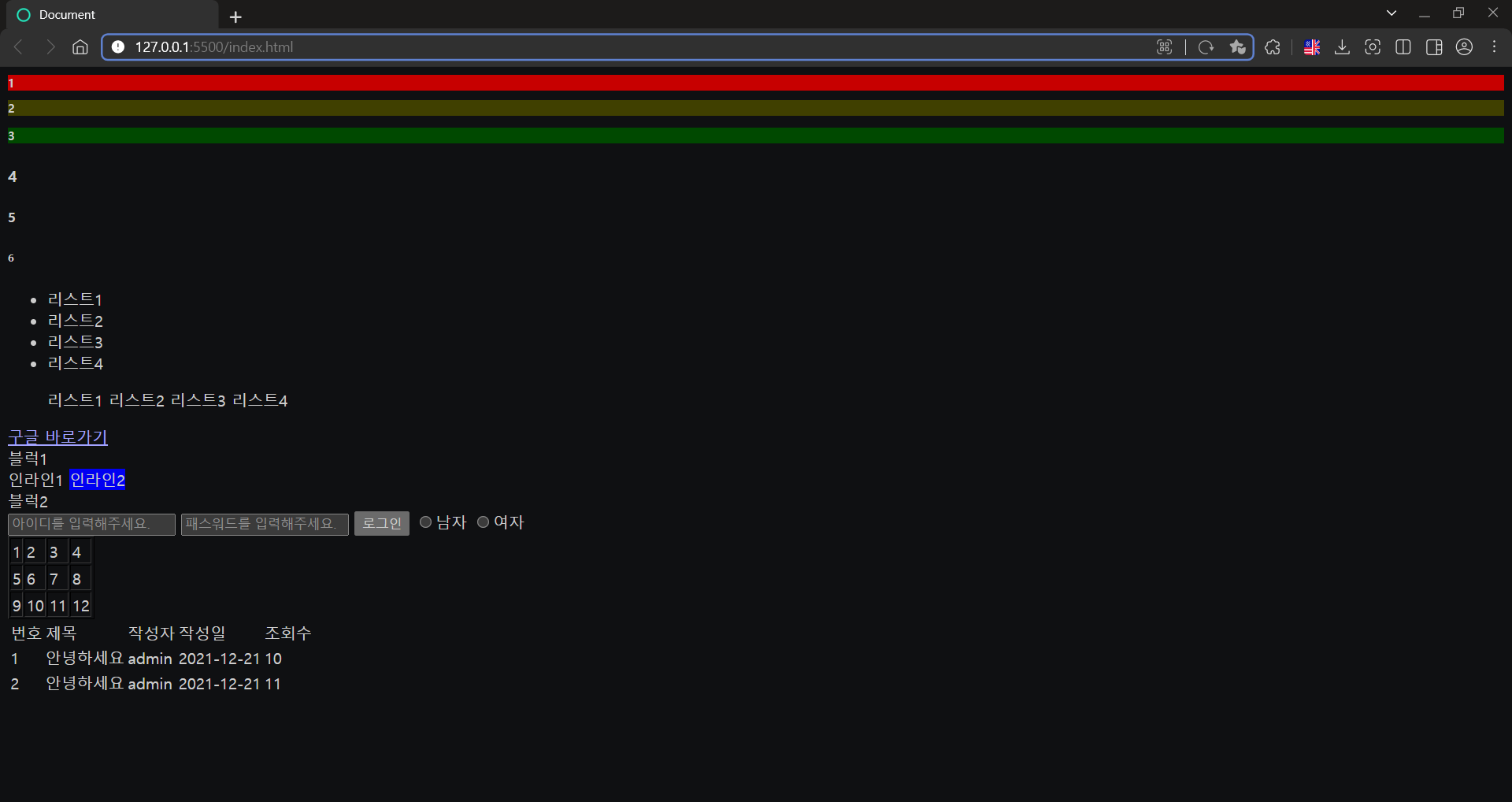
먼저 css 파일을 따로 사용하지 않고, HTML에 <style></style>을 써서 폰트 크기, 배경 색을 나타냈다. [그림 1]에서 강조한 부분에 #title, .title, .menu2 > li 등의 표현을 볼 수 있다. 여기서 #은 id를 나타내고, .은 class를 가리키며, >는 하위 element를 말한다. display:inline;은 블록 태그를 인라인 태그로 바꿔주는 역할을 한다.

HTML 문서 내에서 <style></style>을 이용해 폰트 크기, 글자 색깔 등 스타일 변화를 주는 것이 가능하지만, 간단한 웹페이지가 아니라면 코드가 길어지면서 가독성도 떨어질 것이다. 또한, 모든 브라우저에서 '똑같이 보이는 것'이 아니라 '각 브라우저에서 알맞게 보이는 것'이 중요하다. 오늘 수업에서는 기초적인 뼈대만 HTML 문서로 작성하고, 스타일에 대한 부분은 CSS 문서로 따로 작성해 볼 것이다.

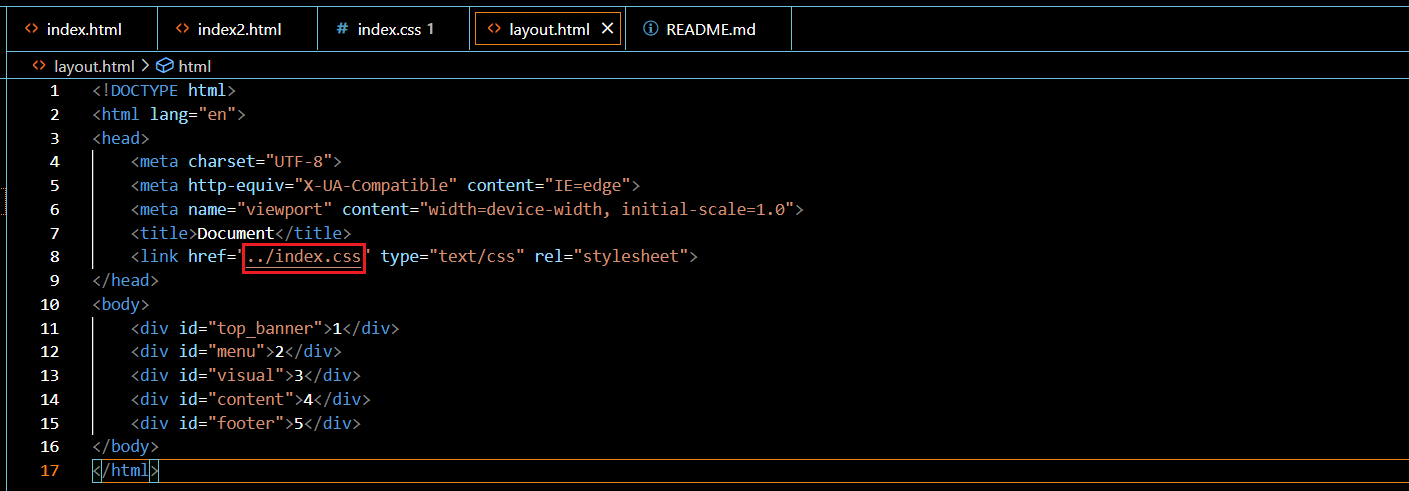
<link>는 HTML 문서와 CSS 문서를 연동시켜 주는 역할을 하며, <input>을 사용하는 경우와 마찬가지로 </link>로 닫아줄 필요가 없다. 필자는 layout.html 문서와 index.css 문서를 연동하려고 하는데 이 2개의 파일은 동일한 폴더 내에 위치해 있다. 따라서 ../index.css라는 CSS 문서의 상대경로를 입력했다. 참고로 HTML 문서의 기본 틀은 html:5 또는 !를 입력하고 Enter를 치면 나온다. HTML 문서에서 거의 매번 써야 하는 <html></html>, <head></head>, <body></body> 등을 입력하지 않아도 되어 편리하다.

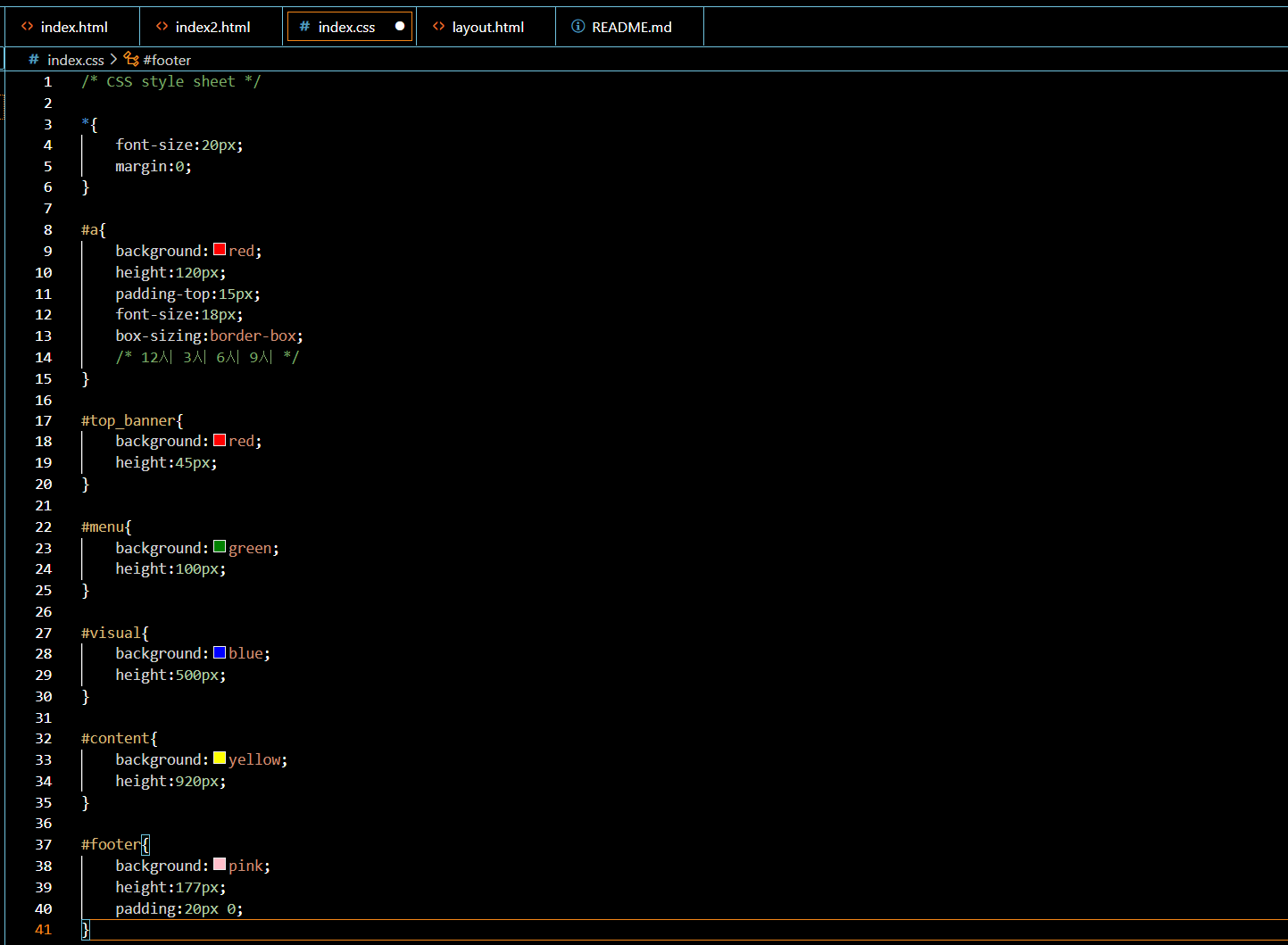
top_banner, menu, visual, content, footer와 같은 단어는 모두 [그림 3]의 id에 해당한다. 이 단어들이 id명과 일치하지 않으면 무용지물이 된다. 그리고 class가 아닌 id를 사용했기 때문에 단어들 앞에는 .이 아닌 #이 붙게 된다.
id vs. class
| id | class | |
| 사용 | 한 웹페이지에 하나의 고유한 속성을 나타낸다. | 반복적으로 사용되는 스타일에 쓰인다. |
| 선언자 | #id명 | .class명 |
| 쓰임 | 로고, 상단메뉴, 하단정보 같은 스타일을 정의할 때 사용 | 반복적으로 사용되는 스타일에 class 사용 후 그 세부 내용에 id를 사용하면 효과적 |
3. Windows 명령어

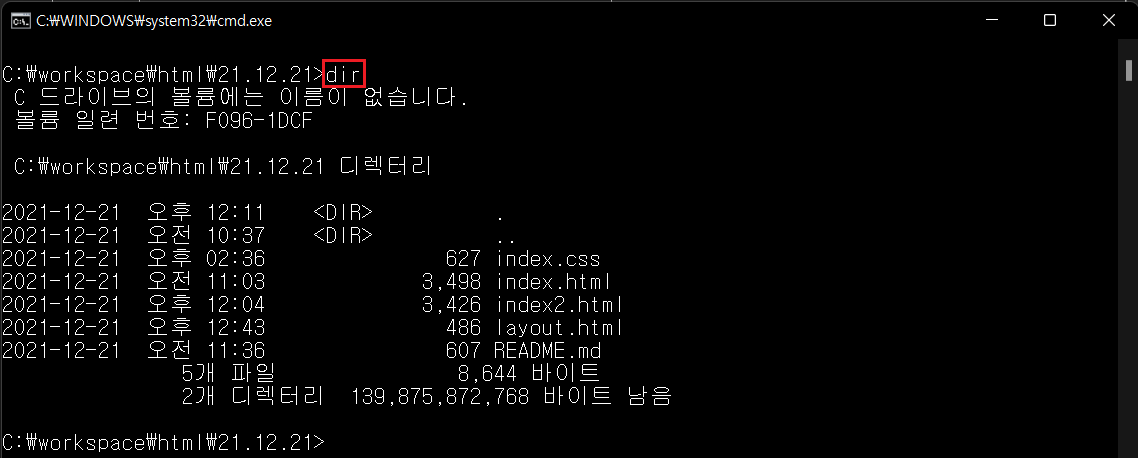
dir은 directory의 약자로, 현재 디렉토리 내부의 파일들을 볼 수 있다. 리눅스의 ls 명령어와 같다.

cd는 change directory의 약자로, 현재 폴더의 경로를 옮길 때 사용하는 명령어이다. cd ..에서 ..은 상위 폴더로 이동하겠다는 뜻이다. cd .을 입력했을 때에는 아무런 변화가 없는데, 이것은 현재 폴더로 이동하겠다는 뜻이라서 그렇다.

pwd는 print working directory의 약자로, 현재 디렉토리의 절대경로를 나타낸다. ls는 현재 디렉토리에 포함되어 있는 파일들에 대한 내용을 리스트로 보여준다.
'HTML, CSS' 카테고리의 다른 글
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
|---|---|
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
| 웹페이지 복제하기1 (0) | 2021.12.22 |
| 웹 브라우저와 HTML (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- Browser Object Model
- bom
- gcc
- c언어
- 컴파일
- Screen 객체
- 자료형
- 키워드
- 리액트 #React #props #state #javascript
- DOM
- long
- History 객체
- Navigator 객체
- Char
- location 객체
- 변수
- Document Object Model
- keyword
- window 객체
- short
- stdio.h
- int
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
