티스토리 뷰
1. Content 영역 삽입
2. 혼동하기 쉬운 태그 및 속성 정리
2.1. <div> / <span>
2.2. <ul>, <li> / <table>
2.3. display: block / inline /inline-block ;
1. Content 영역 삽입

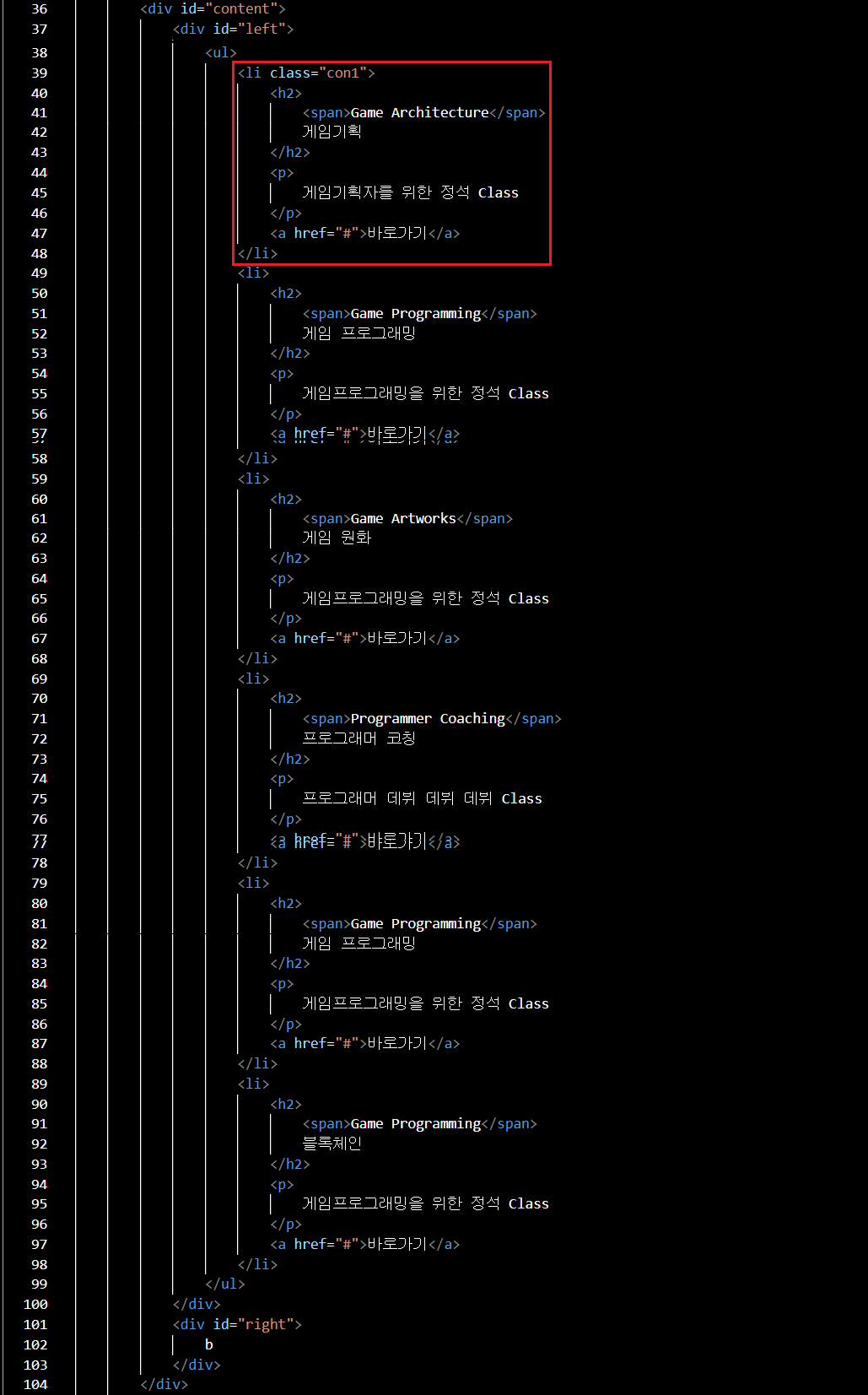
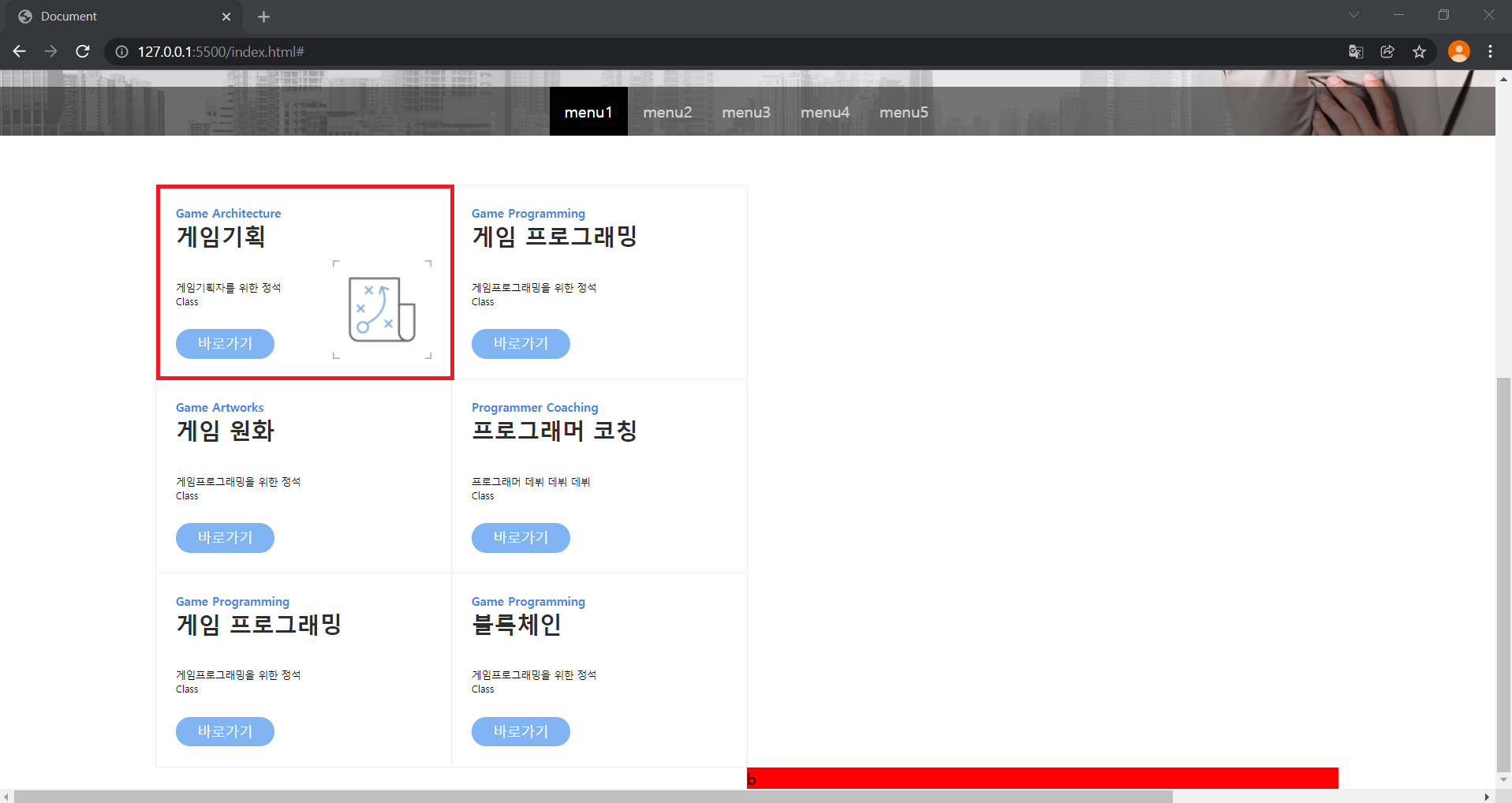
id가 content인 div 태그를 생성하고 그 안에 id가 left, right인 div 태그를 만들어주었다. 개발은 나 혼자 하는 것이 아니기 때문에 id명은 직관적으로 쉽게 추측할 수 있는 것으로 하는 것이 나를 위해서도, 남을 위해서도 좋다. 따라서 left, right 같은 id 명을 쓰는 것보다 content의 왼쪽이나 오른쪽 부분에 넣을 내용으로 명시해주는 것이 바람직하다. [그림 1]을 보면 <li></li>태그가 6개 포함되어 있으므로, id=left에는 content가 con1을 포함하여 6개가 들어간다는 것을 알 수 있다. <h2></h2> 태그를 이용해 원하는 글자크기를 갖는 'Game Architecture, 게임기획' 이라는 문구를 넣었다. <p></p> 태그는 하나의 문단을 나타내고, 문단에 들어갈 내용을 '게임기획자를 위한 정석 Class'로 해주었다. 그 밑에 <a></a>태그를 이용해 '바로가기'를 클릭하면 다른 링크로 이동할 수 있도록 구성했다. 강조된 부분의 내용을 복사+붙여넣기 하여 나머지 5개의 content도 만들어 보았다.
새로 알게 된 내용
| 태그 / 속성 | 의미 |
| <p></p> | paragraph의 약자이며, 하나의 문단을 만들 때 사용한다. |
| a:hover | CSS에서 a:hover를 이용하면 a태그 위에 마우스를 올려놓았을 때 지정한 내용이 나타난다. |
| background | 배경색 뿐만 아니라 url('');을 이용하여 배경에 삽입할 이미지를 지정할 수 있다. |
| border-radius | 경계 부분을 둥글게 해주는 속성으로 보통 height 픽셀 수의 절반 만큼 지정해서 쓴다. |
| line-height | 글자 위아래 정렬을 나타내고, height과 같은 픽셀 수 만큼 지정하면 위아래에 치우치지 않고 중앙에 위치한다. |

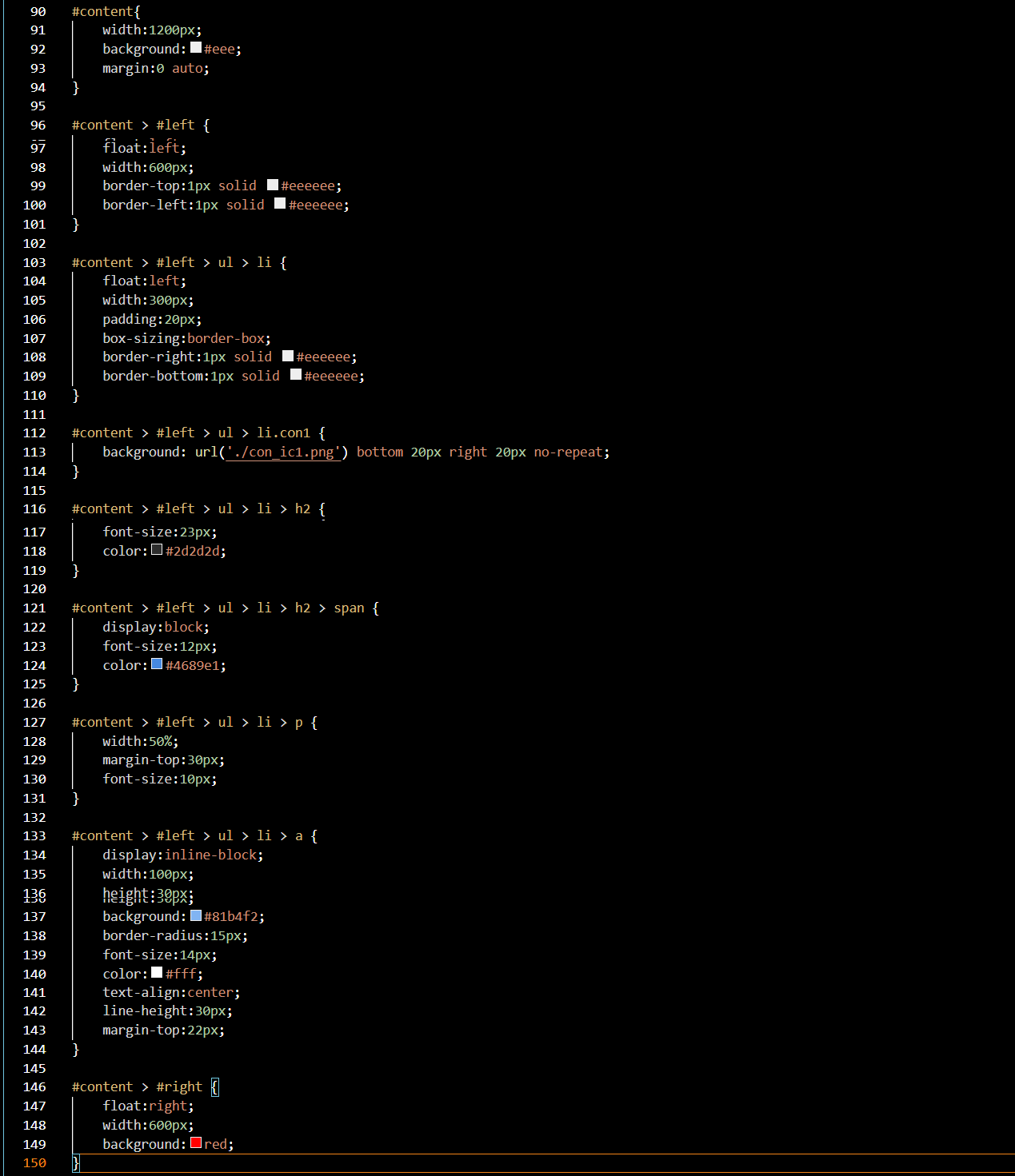
content의 전체 영역 너비는 1,200픽셀로 설정하고, margin:0 auto;로 가운데 정렬했다. id가 left, right인 곳의 너비는 각각 600픽셀로 나누었다. left의 border-top과 border-left는 1픽셀의 실선으로 설정했는데, 굳이 border 하나만 써서 사방의 경계선을 만들어주지 않은 이유는, left 안에 있는 6개의 콘텐츠들이 만나는 경계에 2개의 실선이 그려져서 이 부분만 더 두껍게 나타나 미관상 좋지 않기 때문이다.
Q. 그렇다면 경계선의 픽셀 수는 어디에 포함될까?
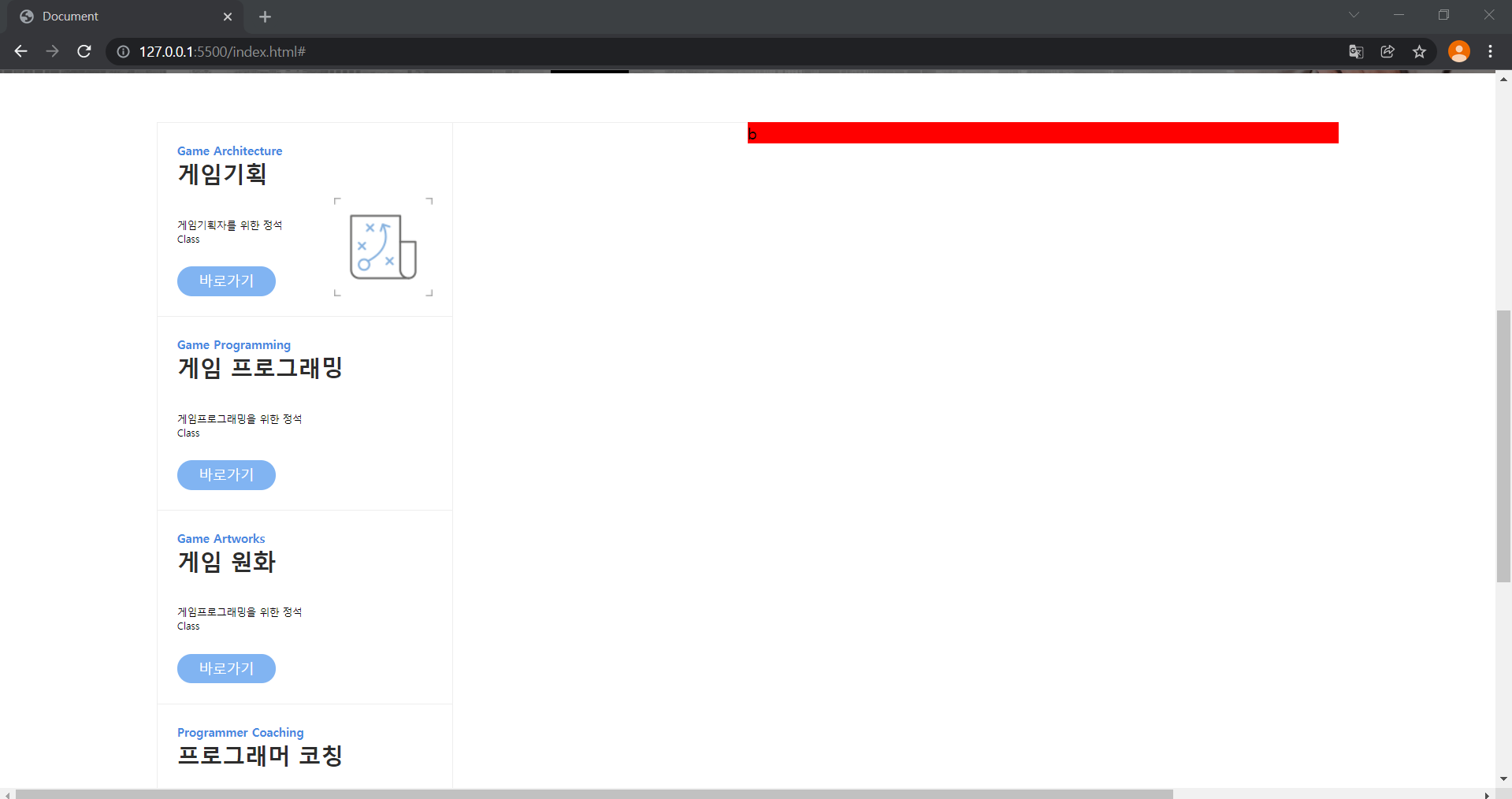
먼저, left의 border-top과 border-left로 설정해준 1픽셀의 크기는 box-sizing이 없기 때문에 600픽셀에 포함되지 않고, 그 밖에 경계선이 생긴다. 하지만, <li></li> 태그에는 box-sizing:border-box; 가 적용되어 있기 때문에 border-right과 border-bottom의 1픽셀은 300픽셀의 너비 안에 포함된다. 아래 [그림 3]에서 빨간색으로 표시된 right가 오른쪽 위가 아니라 오른쪽 아래에 위치해있는 이유는 left에서 box-sizing을 해주지 않아 총 너비가 601픽셀(width 600 + border-left 1)이 되고, 그 오른쪽 공간이 599픽셀 밖에 되지 않아서 600픽셀의 크기인 right가 옆에 붙지 못하고 아래로 떨어지게 되는 것이다.

Q. right 영역을 left 영역 바로 옆에 오게 할 수 있을까?
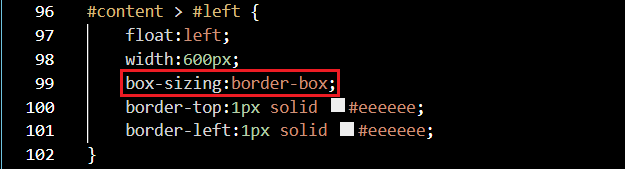
먼저, left에 box-sizing:border-box;를 한 줄 추가해주는 방법이 떠오를 것이다.

부푼 기대를 안고 웹페이지에 들어가 보지만 아래 [그림 5]와 같은 창이 뜬다.

right 부분은 원하는 대로 left의 바로 옆에 붙었지만, left의 콘텐츠들이 3x2가 아니라 6x1의 형태로 바뀌어 버렸다. 왜 이런 결과가 나왔을지 생각해 보았다. left의 너비는 box-sizing:border-box; 를 추가해 줌으로써 601픽셀에서 600픽셀로 바뀌었지만, 이 과정에서 줄어든 1픽셀이 left의 콘텐츠 맨 왼쪽에 자리를 차지하게 되어 300픽셀인 각각의 내부 콘텐츠들이 한 라인에 하나씩 밖에 오지 못하는 것이다. [그림 5]의 '게임기획'이 있는 부분 오른쪽에 299픽셀만 남기 때문에 300픽셀인 '게임 프로그래밍'이 아래로 떨어지는 것이다. 즉, left의 전체 너비는 ( border-left 1픽셀 + '게임기획' 콘텐츠 300픽셀 + 여백 299픽셀 )이기 때문에 남은 여백에 300픽셀인 '게임 프로그래밍'이 들어갈 수 없다.

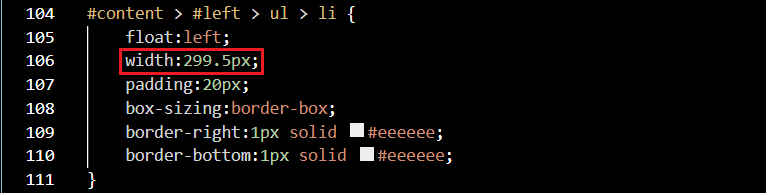
문제를 해결하기 위해, left에 box-sizing:border-box;를 추가해 준 부분은 그대로 두고, li 부분에 width를 300픽셀에서 299.5픽셀로 변환했다. 각 콘텐츠의 width를 299.5픽셀로 바꿔주면 600픽셀의 공간 안에 border-left와 2개의 콘텐츠를 모두 넣을 수 있기 때문이다. 즉, left의 600픽셀의 공간이 ( border-left 1픽셀 + '게임기획' 콘텐츠 299.5픽셀 + '게임 프로그래밍' 299.5픽셀 = 600픽셀 ) 이 된다. [그림 6]의 border-right과 border-bottom이 차지하는 픽셀들은 box-sizing:border-box; 가 적용되어 있기 때문에 고려하지 않아도 된다. (border-right과 border-bottom의 1픽셀은 각각 콘텐츠의 너비인 299.5픽셀 안에 포함된다.)

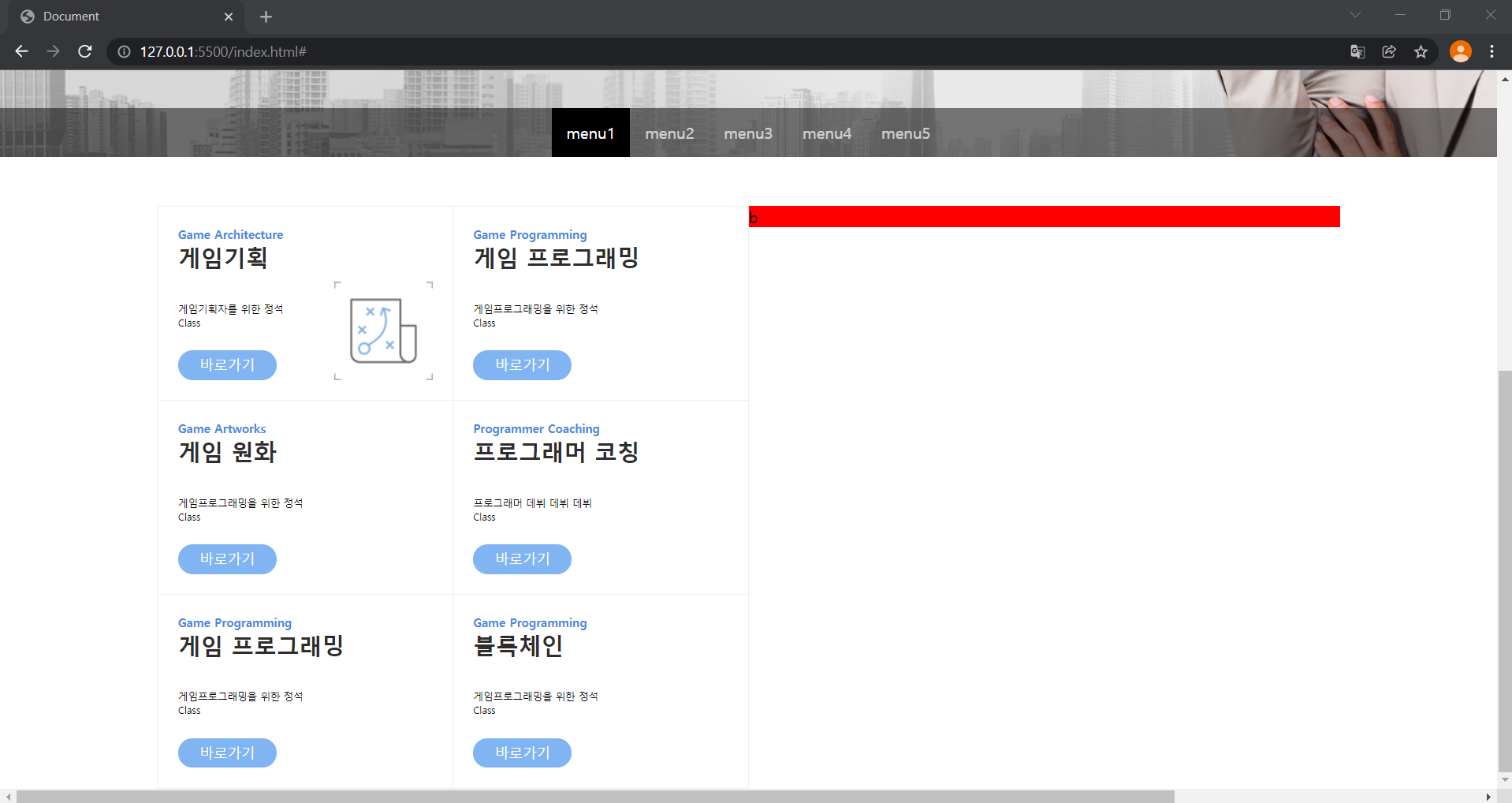
처음에 의도했던 것처럼 left와 right 영역이 위치하게 되었다.
2. 혼동하기 쉬운 태그 및 속성 정리
2.1. <div> / <span>

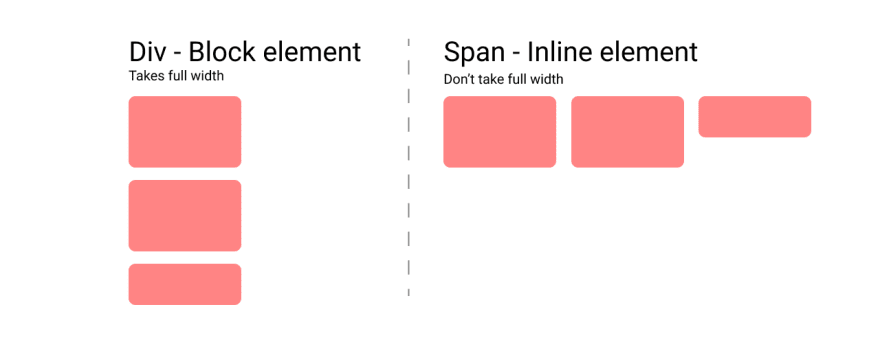
<div>와 <span> 태그는 영역을 설정할 때 필요하다. 그럼 어떨 때 <div>를 쓰고, 어떨 때 <span>을 사용할까? 정답은 없다. 상황에 맞춰 사용하면 되기 때문이다. 한 웹페이지를 제작할 때 <div>만 써도 되고, 아니면 <span>만 쓰는 것이 가능하지만 보통은 그렇게 만들지 않는다. <div>와 <span>의 가장 큰 차이점은 <div>는 block element이고, <span>은 inline element라는 것이다. [그림 8]에서 볼 수 있듯이 <div>는 한 영역이 한 줄을 모두 차지하기 때문에 다음 element는 block이든 inline이든 그 다음 줄에서 시작한다. <span>은 설정한 영역의 크기만큼만 공간을 차지하기 때문에 <span> 태그 오른쪽에 공간이 있다면 다음 inline element가 붙을 수 있다. 대체로 큰 영역을 나눌 때에는 <div> 태그를 사용하고, 세부 하위 영역을 나눌 때 <span>을 쓴다.
2.2. <ul>, <li> / <table>
<ul>과 <li>, 그리고 <table> 태그는 모두 block 속성을 갖는다. 언제 어떤 것을 써야 하는지 헷갈리는 경우가 있다. 사용 빈도를 생각하면 <ul>과 <li> 태그를 <table> 태그보다 훨씬 많이 쓴다. <table> 태그는 우리가 흔히 사용하는 Excel의 테이블을 만드는 경우 정도에만 쓰이고, 그 외에 대부분의 항목 나열에는 <ul>과 <li> 태그를 쓴다.
2.3. display: block / inline /inline-block ;

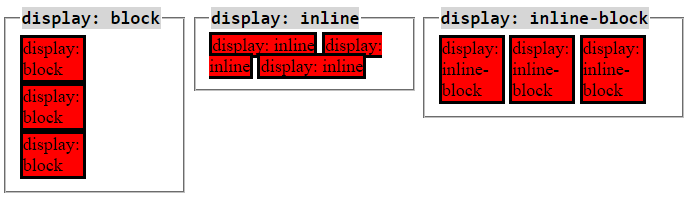
display 속성은 원래 block이나 inline으로 설정되어 있는 태그의 속성을 block -> inline, inline -> block 등으로 바꾸어주기 위해 사용한다. display: block;은 블록 속성으로 바꿔주고, display:inline;은 인라인 속성으로 바꾸어준다. block 속성은 영역의 크기를 지정해 줄 수 있는 반면, inline 속성은 원래 영역의 크기만큼만 공간을 차지할 수 있기 때문에 영역의 크기 조절이 불가능하다. 웹페이지 제작에 자주 쓰이는 display:inline-block;은 어떤 속성일까? 앞에 inline이 있기 때문에 기본적으로 inline 속성을 갖게 되지만, 블록 속성처럼 영역의 크기를 지정해 줄 수 있다. display의 속성 값에 block과 inline밖에 존재하지 않는다면, 웹페이지는 깔끔하고 예쁜에 좌우가 텅텅 비게 되거나 화면은 꽉 차는데 각 영역의 크기가 여기저기 삐뚤빼뚤할 것이다.
'HTML, CSS' 카테고리의 다른 글
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
|---|---|
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기1 (0) | 2021.12.22 |
| CSS / Windows 명령어 (0) | 2021.12.21 |
| 웹 브라우저와 HTML (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- Browser Object Model
- 변수
- int
- c언어
- Navigator 객체
- stdio.h
- 리액트 #React #props #state #javascript
- History 객체
- 자료형
- location 객체
- window 객체
- long
- gcc
- 컴파일
- 키워드
- Char
- short
- Screen 객체
- keyword
- Document Object Model
- DOM
- bom
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
