티스토리 뷰
1. 사진 업로드
2. 글자 정렬 및 컬러 입히기
3. margin, padding, border
4. position 속성
1. 사진 업로드

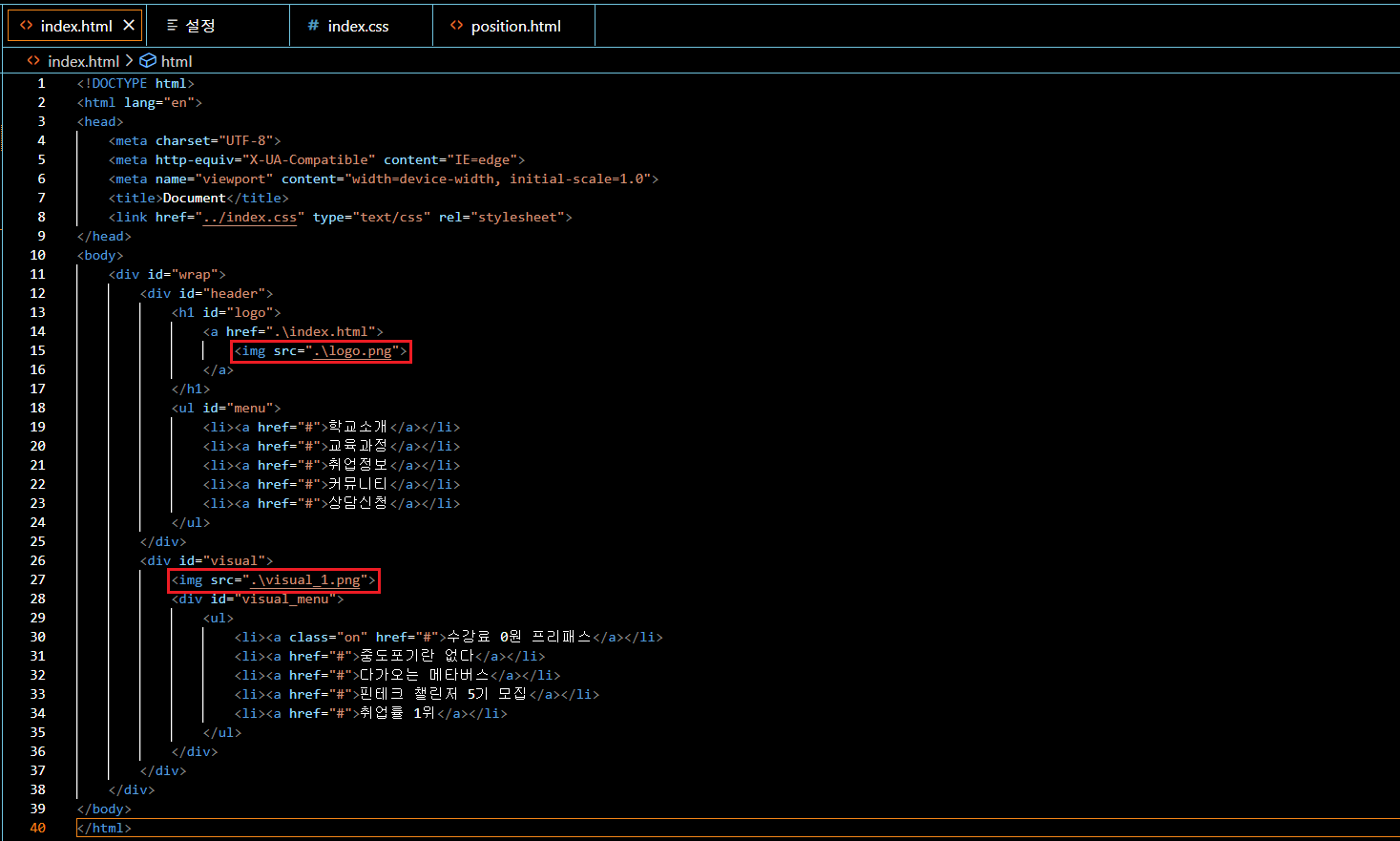
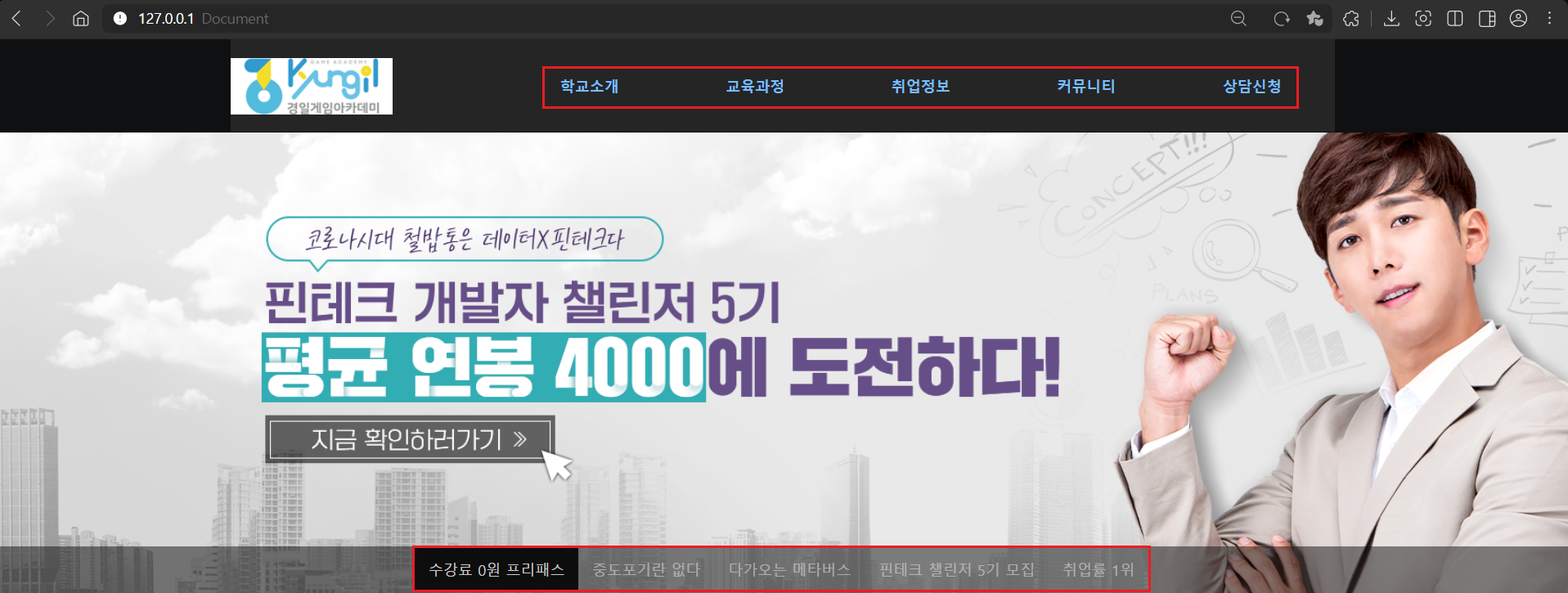
복제하려고 하는 웹페이지는 '경일게임아카데미'의 웹사이트이다. 웹사이트에 사진을 올리려면 먼저 웹사이트의 사진을 내 작업 폴더에 가져와야 한다. 학원 웹사이트의 로고와 배너 사진을 index.html 파일이 속해 있는 21.12.22 폴더에 저장했다. <img> 태그 안에 src=".\logo.png"를 넣어주었는데, 21.12.22 폴더에 속한 logo.png 사진을 불러온다는 의미이다. 배너 사진은 visual_1.png로 같은 폴더에 저장하여 <img> 태그에 붙여주었다.

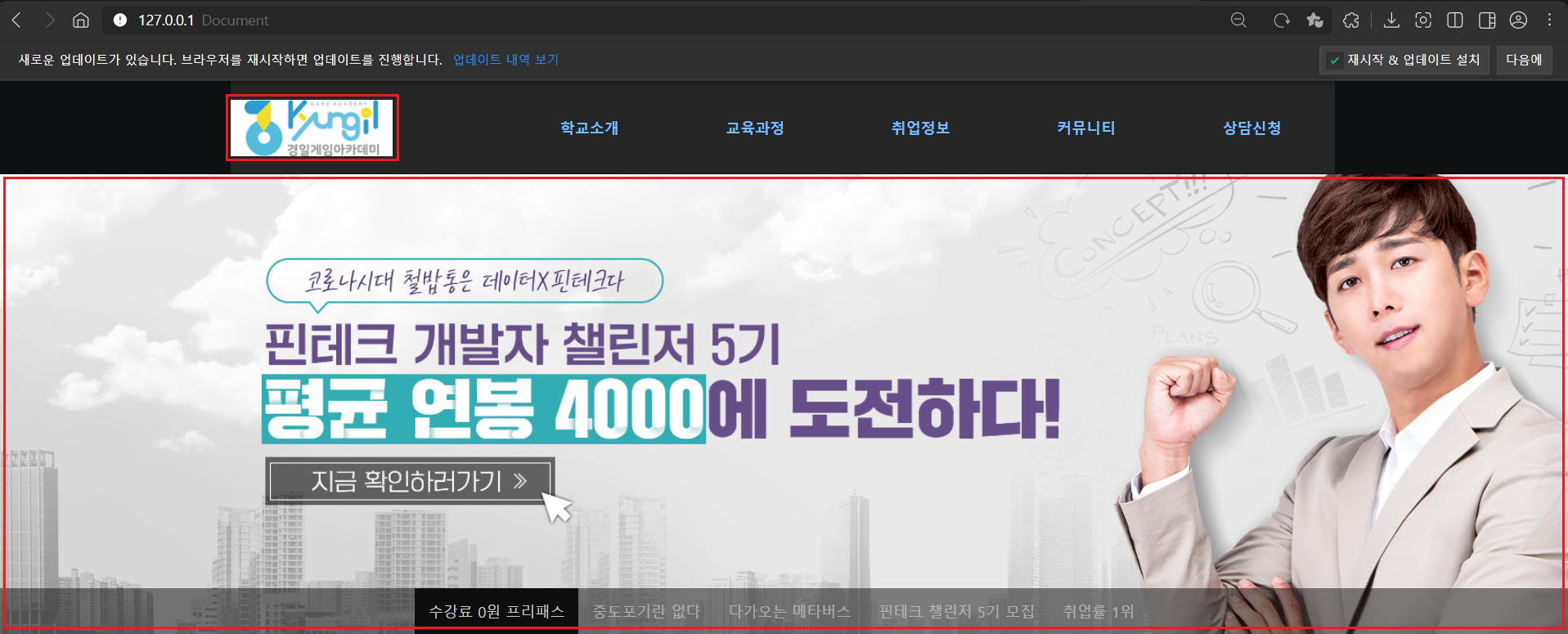
웹페이지에 로고와 배너가 정상적으로 업로드된 것을 확인했다.
2. 글자 정렬 및 컬러 입히기

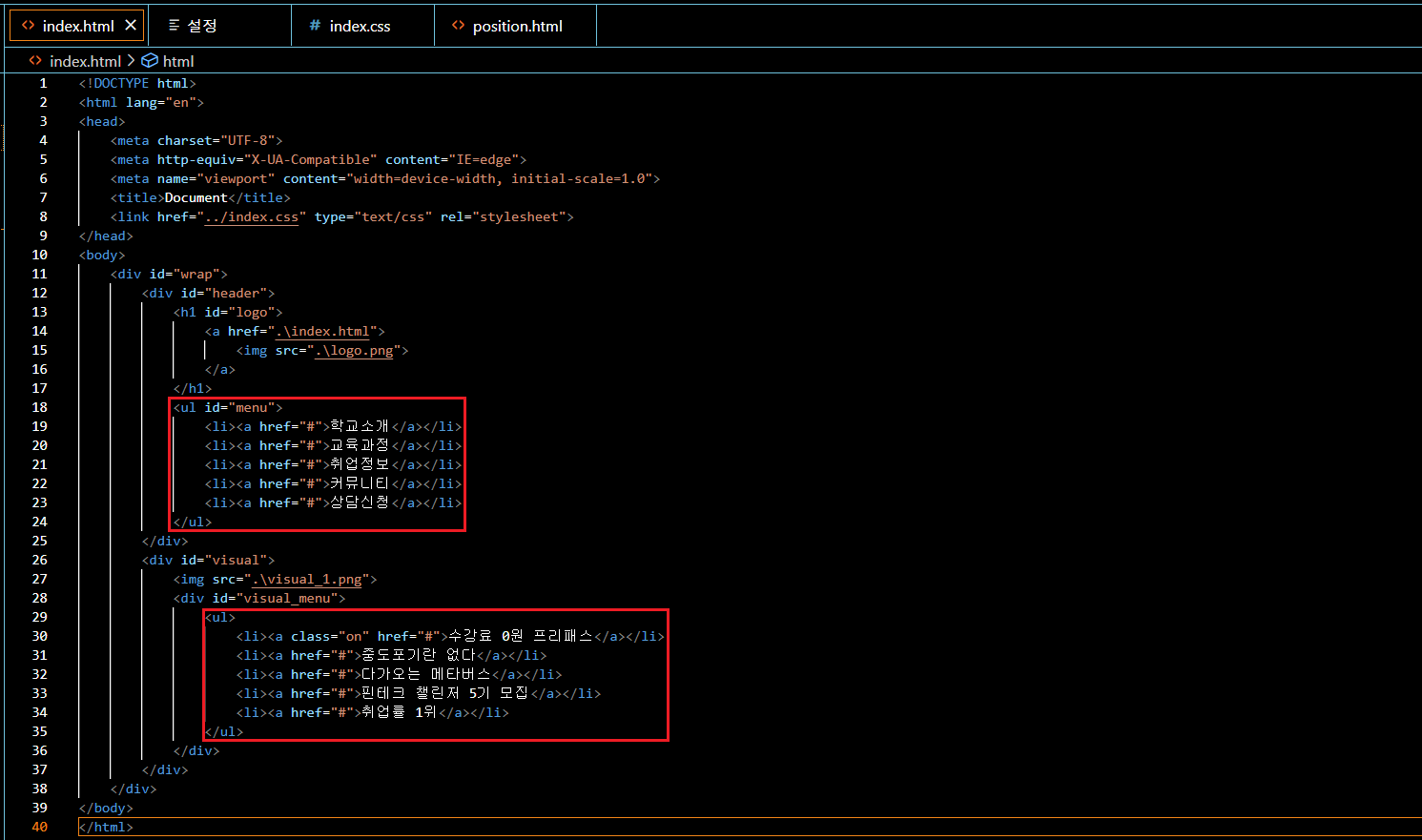
먼저 <ul>,<li>태그를 사용해 웹페이지 상단바와 배너에 나타내고 싶은 문구를 입력한다. 메뉴와 배너 메뉴를 클릭할 때 넘어가는 페이지는 아직 제작되지 않았기 때문에 href="" 안에 임의로 #을 입력했다. 배너 문구 중 '수강료 0원 프리패스' 부분의 <a> 태그에 class="on"을 삽입한 이유는 검정색 음영 처리를 해주기 위해서이다. 이는 추후 실습에서 애니메이션 효과를 주어서 '수강료 0원 프리패스' ~ '취업률 1위'가 순차적으로 음영이 나타나게 될 예정이다.

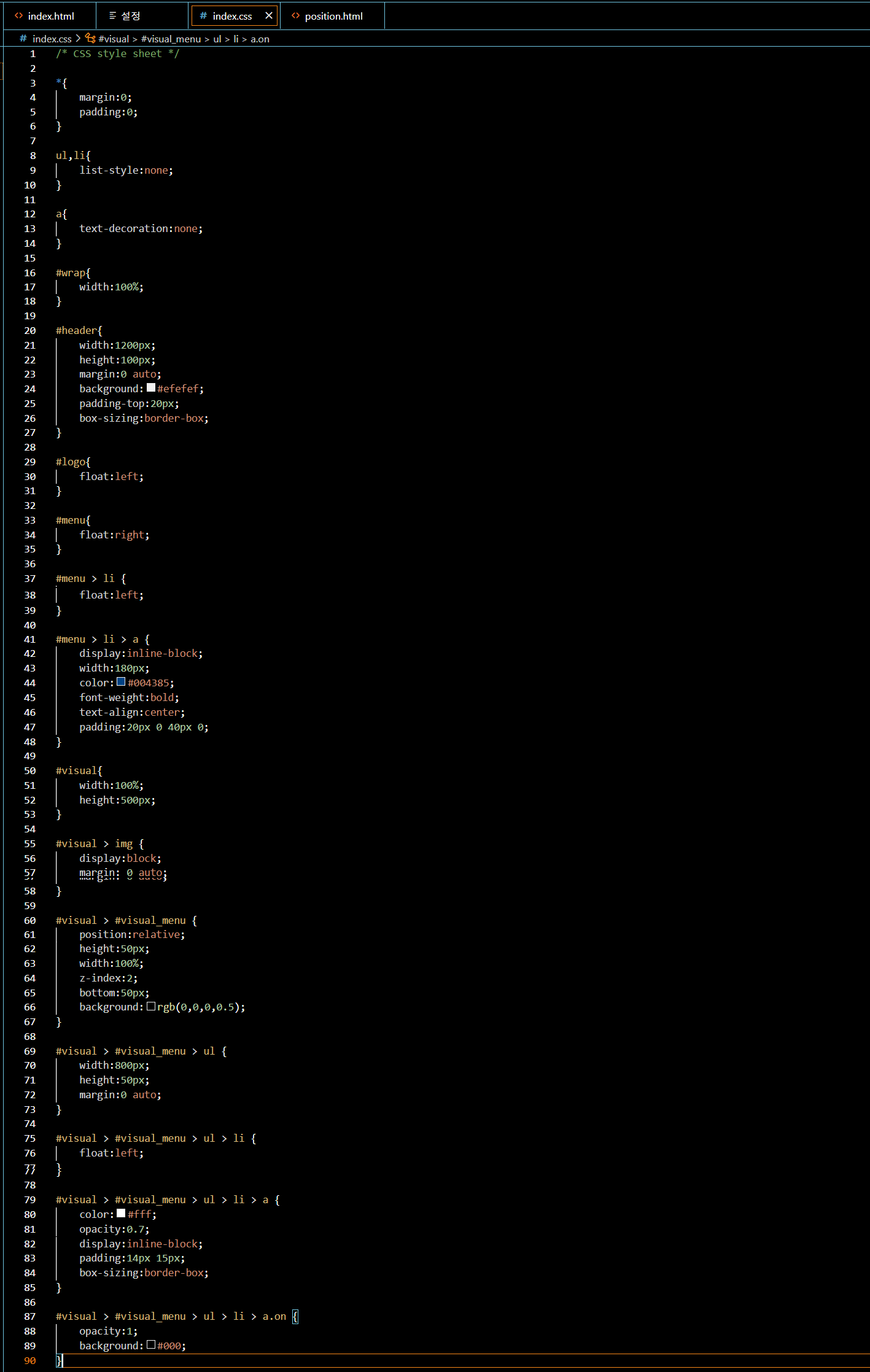
CSS에서 *은 전체 선택자이며, 링크되어 있는 HTML의 모든 영역에 적용된다. 웹페이지를 제작할 때 * 선택자 내에서 margin:0;과 padding:0;을 입력해주면 그 뒤에 글자 간 간격을 조정해 줄 때 원래 디폴트 margin 값과 padding 값을 고려하지 않아도 되기 때문에 더 편리하게 진행할 수 있다. 그 외 여러 속성들은 아래에 표로 정리했다.
자주 쓰이는 CSS 속성
| 속성 | 의미 |
| list-style | 항목 모양의 종류, 위치, 항목에 넣을 이미지를 지정할 수 있다. default는 리스트 앞에 도트 모양이 붙는다. |
| text-decoration | 텍스트의 밑줄, 그림자 및 강조 표시를 할 때 사용된다. |
| width | 너비를 나타내며, 주로 픽셀(px)을 사용한다. %는 웹페이지를 여는 창의 크기에 비례한다. |
| height | 높이를 나타내며, 주로 픽셀(px)을 사용한다. %는 웹페이지를 여는 창의 크기에 비례한다. |
| background | 배경을 지정하는 속성이다. 컬러, 이미지 등을 지정할 수 있다. |
| margin | 글자나 이미지 경계 밖 테두리에 대한 설정을 나타낸다. |
| padding | 글자나 이미지 경계 안 테두리에 대한 설정을 나타낸다. |
| box-sizing | 테두리 영역의 크기를 결정한다. 세부 속성으로 content-box와 border-box가 있다. |
| float | 기본적인 문서 배치의 흐름에서 벗어나 화면 배치를 유연하게 할 수 있다. |
| display | 태그의 속성을 inline에서 block으로, 혹은 block에서 inline으로 변환할 수 있다. |
| font-weight | 글자 두께를 지정하는 속성이다. |
| text-align | 텍스트의 정렬을 변경할 때 사용한다. 종류로 left, right, center가 있다. |
| position | element를 배치하는 방법을 지정한다. default는 static이며, absolute, relative, fixed가 있다. |
| z-index | 여러 글자나 이미지가 화면에 겹쳐서 보일 때 우선순위를 정해준다. |
| opacity | 글자 또는 배경의 투명도를 조절할 때 사용한다. 배경의 투명도만 설정하는 경우 그 안의 글자까지 바뀐다. |
| letter-spacing | 자간을 조절할 수 있다. -1px, -2px 등은 자간이 작아지고, 1px, 2px 등은 자간이 커진다. |

학원 웹사이트와 같은 색상, 배치 등이 구현되었다.
3. margin, padding, border

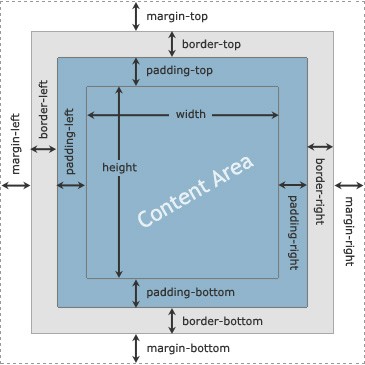
margin과 padding, 그리고 border에 대해 더 자세하게 알아보고자 한다. margin과 padding은 각각 바깥쪽 여백과 안쪽 여백을 의미하고, 이는 border를 기준으로 나뉜다. width와 height 속성과 마찬가지로 숫자 뒤에 단위를 써서 나타낸다.

여기서 주의해야 할 점은 padding과 border 모두 width와 height에 포함되지 않는다는 것이다. Content-box는 width와 height으로만 이루어져 있고, Border-box는 Content-box와 padding, border를 포함하며 margin을 포함하지 않는다. default 값은 box-sizing:content-box; 이기 때문에 직관적으로 계산하고자 한다면 box-sizing:border-box;를 습관적으로 입력해주는 것이 좋다.
4. position 속성

position은 문서 상에 element를 배치하는 방법을 지정하는 속성이다. position의 속성값으로 static, absolute, relative, fixed, inherit이 있고, 하위 속성으로 top, right, bottom, left, z-index가 있다.
| position의 속성값 | 의미 |
| static(default) | 위치를 지정하지 않을 때 사용한다. top, right, bottom, left가 적용되지 않는다. |
| absolute | 가장 가까운 부모 요소에 의존하여 위치가 변한다. static이 아닌 부모 요소를 발견하지 못하면, 최상위 요소에 의존한다. |
| relative | 자신의 원래 위치를 기준으로 위치를 변경하고 싶을 때 사용한다. |
| fixed | 원래 위치와 상관없이 위치를 지정할 수 있다. 하지만 상위 요소에 영향을 받지 않기 때문에 화면이 바뀌더라도 고정된 위치를 설정할 수 있다. 브라우저 화면의 상대 위치라고 생각하면 쉽다. |
| inherit | 부모 element로부터 속성을 그대로 물려받는다. |
추가적으로, z-index는 2개 이상의 이미지가 화면에 겹쳐서 나타날 때 앞에 보여지는 우선순위를 정하기 위해 사용된다. z-index:n;으로 사용하며, n이 클수록 우선순위가 높다.
'HTML, CSS' 카테고리의 다른 글
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
|---|---|
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
| CSS / Windows 명령어 (0) | 2021.12.21 |
| 웹 브라우저와 HTML (0) | 2021.12.20 |
- Total
- Today
- Yesterday
- short
- gcc
- 컴파일
- Document Object Model
- History 객체
- 자료형
- Screen 객체
- window 객체
- bom
- c언어
- 키워드
- stdio.h
- int
- Navigator 객체
- keyword
- location 객체
- 리액트 #React #props #state #javascript
- Browser Object Model
- long
- Char
- DOM
- 변수
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
