티스토리 뷰
1. 선택자
2. clear 속성
3. 클론 코딩 연습 사이트
1. 선택자
| 선택자 종류 | 선택자 형태 | 사용 예 |
| 전체 선택자 | * | * |
| 태그 선택자 | 태그 | h1 |
| 아이디 선택자 | #아이디 | #header |
| 클래스 선택자 | .클래스 | .item |
| *속성 선택자 | 선택자[속성] | input[type] |
| *인접 선택자 | + | #icon + label |
'선택자'란 CSS로 HTML문서에 스타일을 입힐 요소를 선택하는 문자이다.
선택자를 사용할 때에는 '선택자 { 속성 : 속성값; }' 의 형태로 사용한다. 예를 들어, CSS문서에 * { margin:0; padding:0; } 라고 작성하면 이 문서와 연결된 HTML의 모든 영역에 대해 margin과 padding 값이 0으로 설정된다.
태그 선택자는 동일한 태그가 있는 모든 곳에 적용되는 선택자이고, 아이디 선택자와 클래스 선택자도 마찬가지로 동일한 아이디와 클래스가 있는 곳에 적용된다. 보통 아이디는 유일하게 사용되고, 클래스는 여러 번 반복하여 사용한다.
오늘 새로 배우게 된 선택자 중 하나는 '속성 선택자'이다. CSS 문서를 작성할 때 속성 선택자 없이 아이디와 클래스 선택자를 여러 개 써서 각각의 부분들을 구분하는 것도 하나의 방법이지만, 코드의 길이가 길어지는 경우 아이디와 클래스를 일일이 매긴다면 너무 복잡해질 수도 있을 것이다. 이때 유용하게 쓸 수 있는 것이 속성 선택자이다.

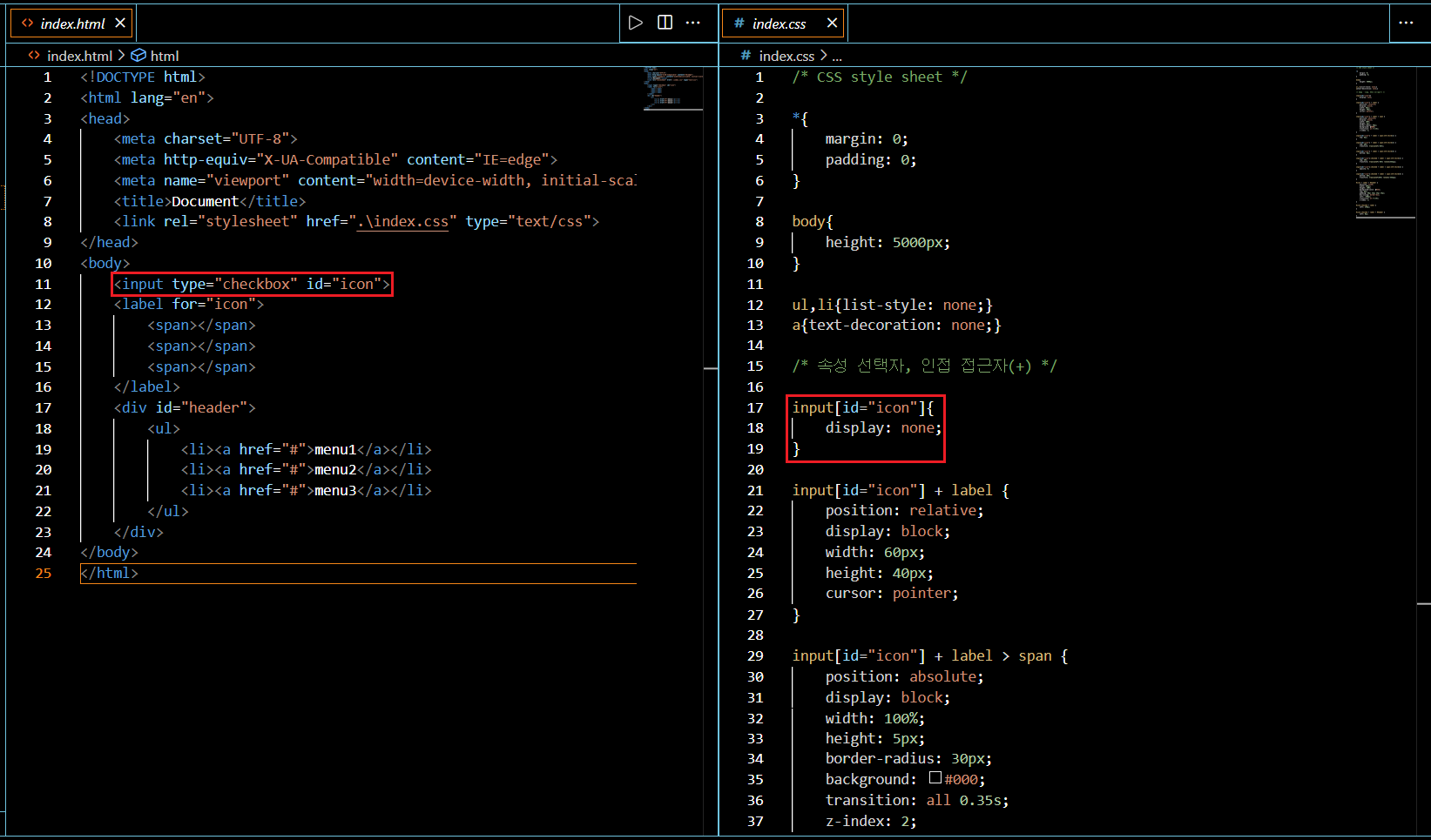
[그림 1]과 같이 속성 선택자를 사용해서 input[id="icon"] { display: none; } 로 나타낼 수 있다. 이것은 id가 icon인 input 태그에 대해 display: none; 을 적용시키겠다는 의미이다.
만약 input이라는 태그가 아니라 div 태그에도 icon이라는 id가 포함되어 있다고 치자. 이때 #icon이라는 선택자를 쓰면 input과 div 태그 모두에 속성값이 적용될 것이다. 속성 선택자는 동일한 아이디나 클래스가 여러 태그에 분산되어 있는 경우 이를 쉽게 구분할 수 있게 해준다.
다음으로 알아볼 것은 '인접 선택자'이다. 인접 접근자는 + 기호를 사용해서 나타내며, 한 선택자와 코드에서 인접해 있는 다른 선택자를 묶어서 함께 속성을 지정해 줄 수 있다.

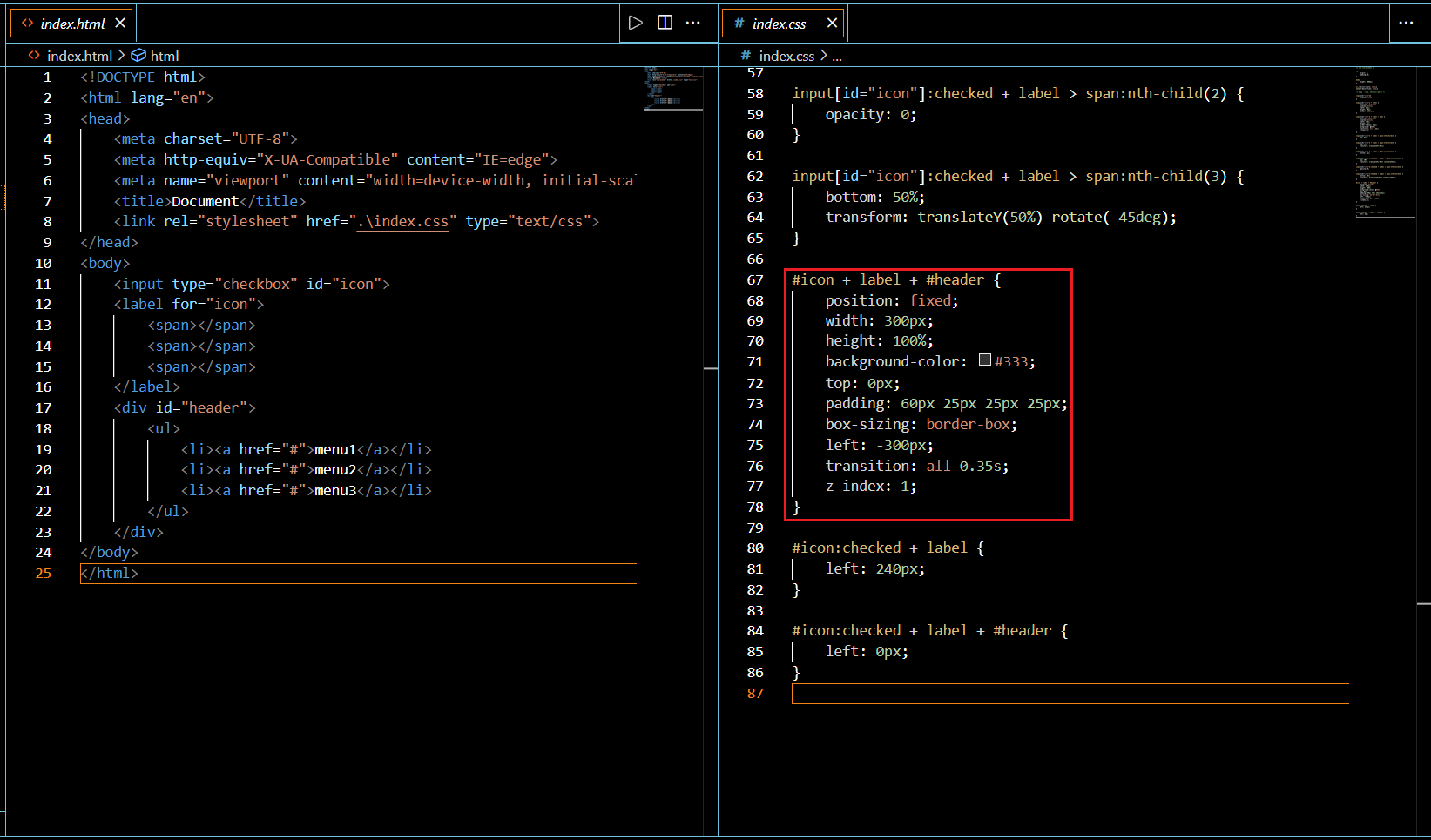
[그림 2]의 index.html을 보면 body 영역의 <input>, <label>, <div id="header"> 태그는 서로 인접해 있다. 만약 인접 선택자가 없었다면, 3개의 태그에 동일한 속성을 지정해주고 싶을 때 각각의 태그에 같은 속성을 3번을 반복해서 작성해야 하는 번거로움이 있을 것이다. 하지만 인접 선택자를 사용하면, 같은 속성을 지정해 주고 싶은 여러 부분을 한 번에 해결할 수 있어서 효율적이다.
2. clear 속성
clear는 '취소하다'라는 뜻으로, float 속성을 취소한다는 의미이다. float 속성은 단어의 의미 그대로 왼쪽이나 오른쪽 공간에 붙는 성질이 있다. clear의 속성 값은 none, left, right, both가 있다.
| clear 속성 | 의미 |
| clear: none; | default 값으로 아무 변화가 일어나지 않는다. |
| clear: left; | float: left; 를 취소하겠다는 의미이다. |
| clear: right; | float: right; 를 취소하겠다는 의미이다. |
| clear: both; | float: left; 와 float: right; 모두 취소하겠다는 의미이다. |
float은 자유분방한 속성이기 때문에 같은 float: left;가 적용되어 있더라도 상황에 따라 여기저기 위치가 바뀐다. 그렇기 때문에 뒤에 오는 코드들이 의존성을 갖게 되면 한 군데의 위치를 바꾸는 데에도 고려사항들이 많아져 골치가 아프다. 이때 clear 속성을 쓰면 깔끔하게 해결된다.
※ 그 외 새로 알게 된 내용
→ display: none;
display 속성에는 block, inline, inline-block 외에도 none이라는 속성값이 존재한다. 이것은 display를 아예 삭제하는 것이 아니라, 보이지 않게 하는 것이다.
→ :nth-child()
| :nth-child 종류 | 의미 |
| :first-child | 첫 번째 요소를 선택 |
| :last-child | 마지막 요소를 선택 |
| :nth-child(odd) | 홀수인 요소를 선택 |
| :nth-child(even) | 짝수인 요소를 선택 |
| :nth-child(2) | 2번째 요소를 선택 |
| :nth-child(2n+3) | 2의 배수인 요소를 선택하나 시작은 세 번째 요소부터 (3,5,7,9, ...) |
| :not(:nth-child(2)) | 2번째 요소를 제외한 모든 요소를 선택 |

nth-child는 id나 class를 지정해주지 않고도 단순히 1부터 순서를 매겨 decimal을 사용하는 것이다.
→ input 태그의 독특한 특징
기본적으로 input 태그는 inline 속성을 가진다. inline 속성을 가진 태그들은 기본적으로 width나 height를 지정하는 것이 불가능하지만, input 태그는 CSS에서 width와 height 지정이 가능하다는 특징이 있다.
3. 클론 코딩 연습 사이트
HTML과 CSS를 잘 다루기 위한 가장 좋은 방법은 이미 만들어져 있는 사이트를 복제하는 연습을 거듭하는 것이다. 연습하면서 몰랐던 태그와 속성에 대해 알게 되고, 내가 짠 코드와 이미 짜여진 코드를 비교하며 어떤 부분을 더 효율적으로 짤 수 있는지 검토할 수 있다.
어느 정도 실력이 있는 사람이라면 어떤 사이트를 연습용으로 삼더라도 큰 문제가 없겠지만, 초보자의 경우 적당한 연습 사이트를 찾기 쉽지 않을 것이다. 이들을 위해 '디비컷'이라는 사이트를 소개한다.
https://www.dbcut.com/bbs/index.php
디비컷 - 웹디자인 벤치마킹 및 우수 웹사이트 모음
디비컷은 신규 오픈한 국내외 웹사이트를 소개 평가하는 웹디자이너 커뮤니티입니다.
www.dbcut.com
이 사이트에 다양한 웹사이트들이 많이 소개되어 있다. 아이콘이 너무 많은 것들은 배제하고, 콘텐츠가 적당히 들어있는 사이트를 골라서 클론 코딩을 해보면 실력이 빠르게 향상될 것이다.
'HTML, CSS' 카테고리의 다른 글
| 팝업창 만들기 (0) | 2021.12.28 |
|---|---|
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
| 웹페이지 복제하기1 (0) | 2021.12.22 |
| CSS / Windows 명령어 (0) | 2021.12.21 |
- Total
- Today
- Yesterday
- short
- Document Object Model
- 키워드
- keyword
- Browser Object Model
- Screen 객체
- gcc
- 변수
- 자료형
- bom
- History 객체
- 리액트 #React #props #state #javascript
- int
- stdio.h
- 컴파일
- Char
- window 객체
- Navigator 객체
- DOM
- long
- c언어
- location 객체
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
