티스토리 뷰
1. 목표
2. 완성 코드
1. 목표

버튼을 클릭하면 팝업창이 나타나도록 하는 것이 목표이다.

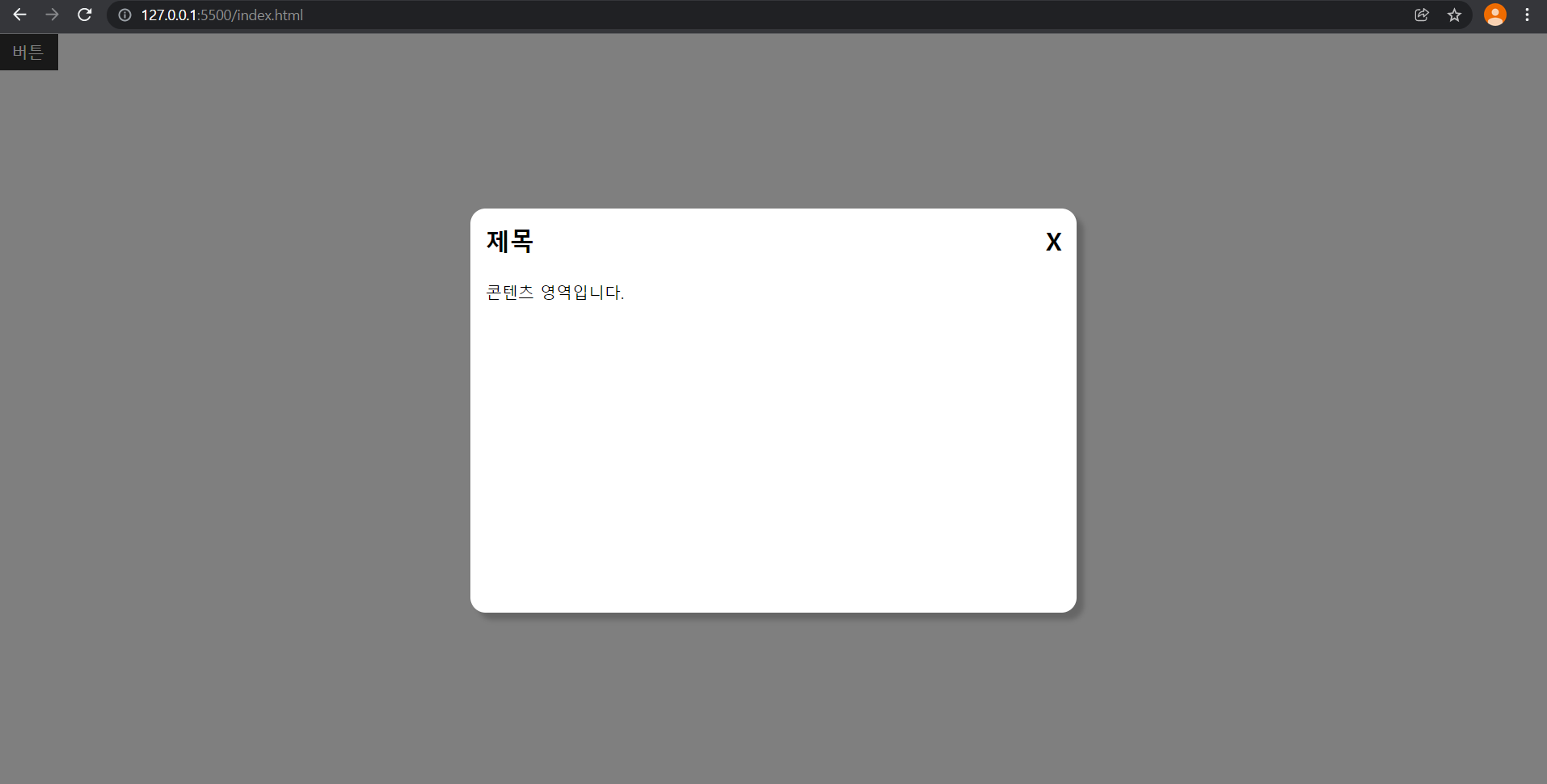
버튼을 누르면 배경색이 바뀌고 팝업창이 나타난다. 이때 팝업창의 X를 클릭하면 다시 [그림 1]의 상태로 돌아간다.
2. 완성 코드

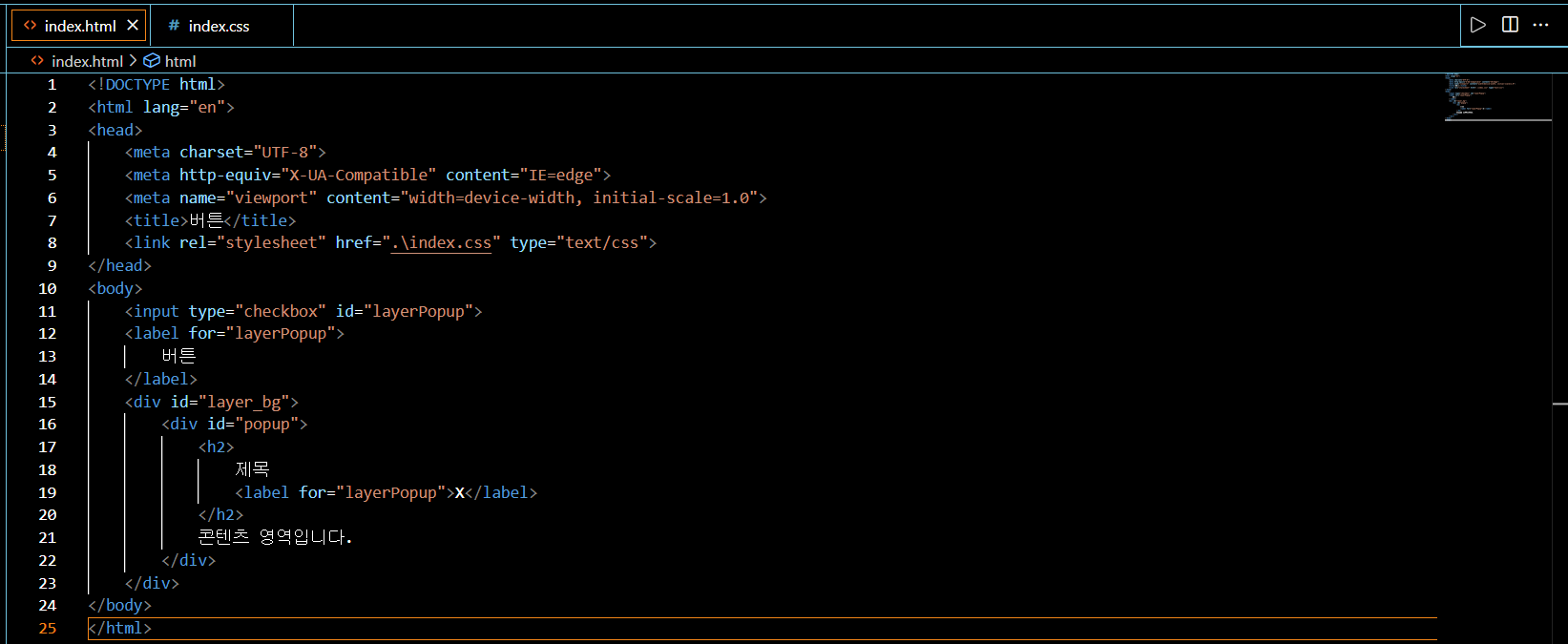
input 태그를 써서 checkbox 타입을 지정하고, id는 layerPopup이라고 했다. label 태그를 붙여서 "버튼"이라고 쓰여져 있는 곳을 클릭해도 체크박스를 클릭한 것과 똑같이 작동하도록 만들어 주었다.
div 태그를 이용하여 팝업창이 떴을 때 나타나는 배경 layer_bg과 팝업창 popup을 생성했다. h2 글자 크기로 제목을 적고 label 태그로 X를 클릭하면 체크박스를 클릭한 것과 똑같이 작동하도록 만들어 주었다.

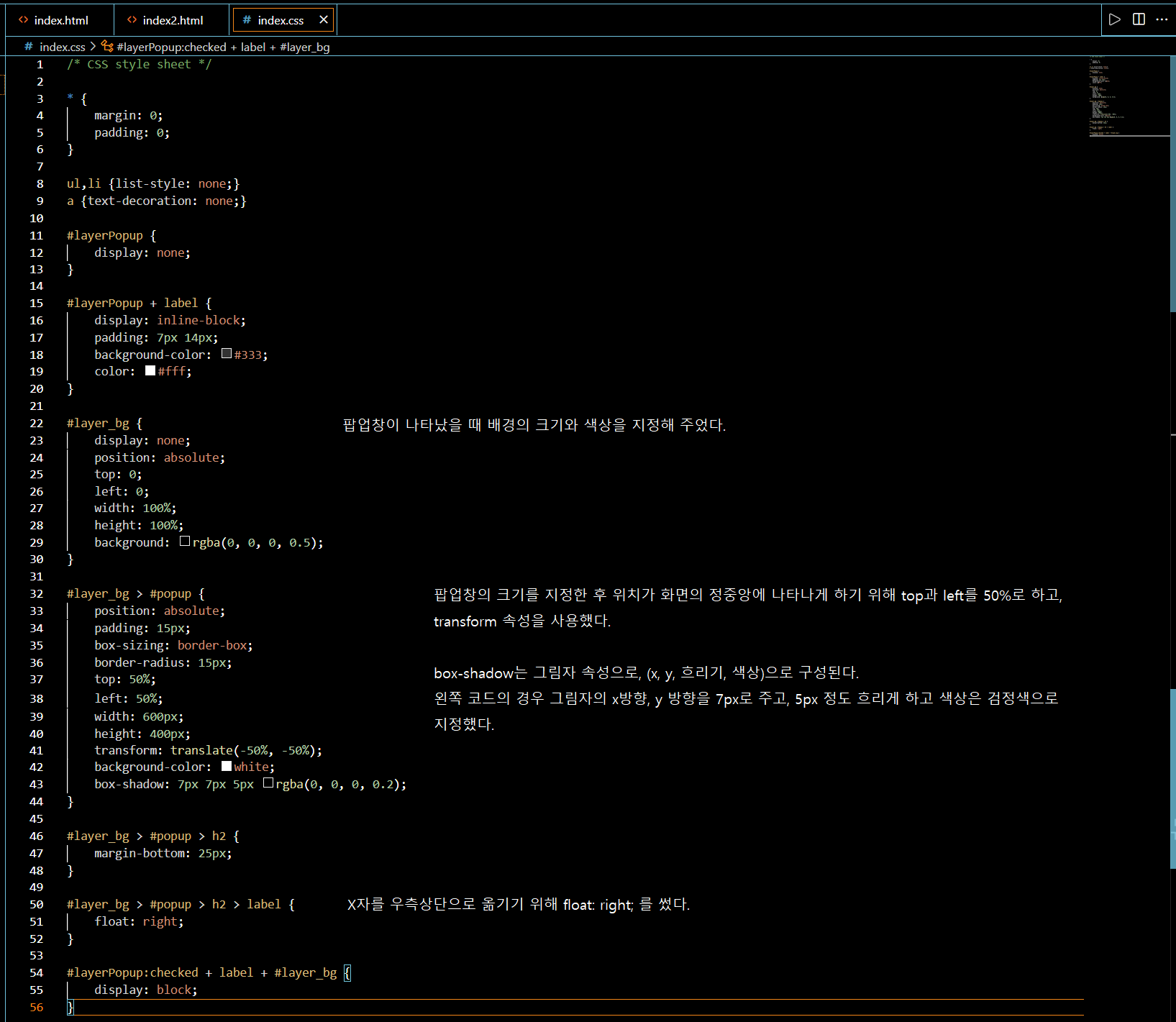
[그림 4]는 CSS에 대한 설명이다. transform과 box-shadow 속성에 대해 한 번 더 짚고 넘어가자.
'HTML, CSS' 카테고리의 다른 글
| <tabel> 태그와 <form> 태그 (0) | 2021.12.29 |
|---|---|
| CSS 여러 가지 속성들 (0) | 2021.12.29 |
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
TAG
- Browser Object Model
- 컴파일
- Navigator 객체
- gcc
- Document Object Model
- keyword
- location 객체
- 리액트 #React #props #state #javascript
- window 객체
- History 객체
- 키워드
- bom
- c언어
- 자료형
- short
- stdio.h
- Char
- DOM
- int
- 변수
- Screen 객체
- long
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
글 보관함
