티스토리 뷰
1. table 태그
2. form 태그
2.1. URI vs. URL
2.2. method (GET, POST)
1. table 태그

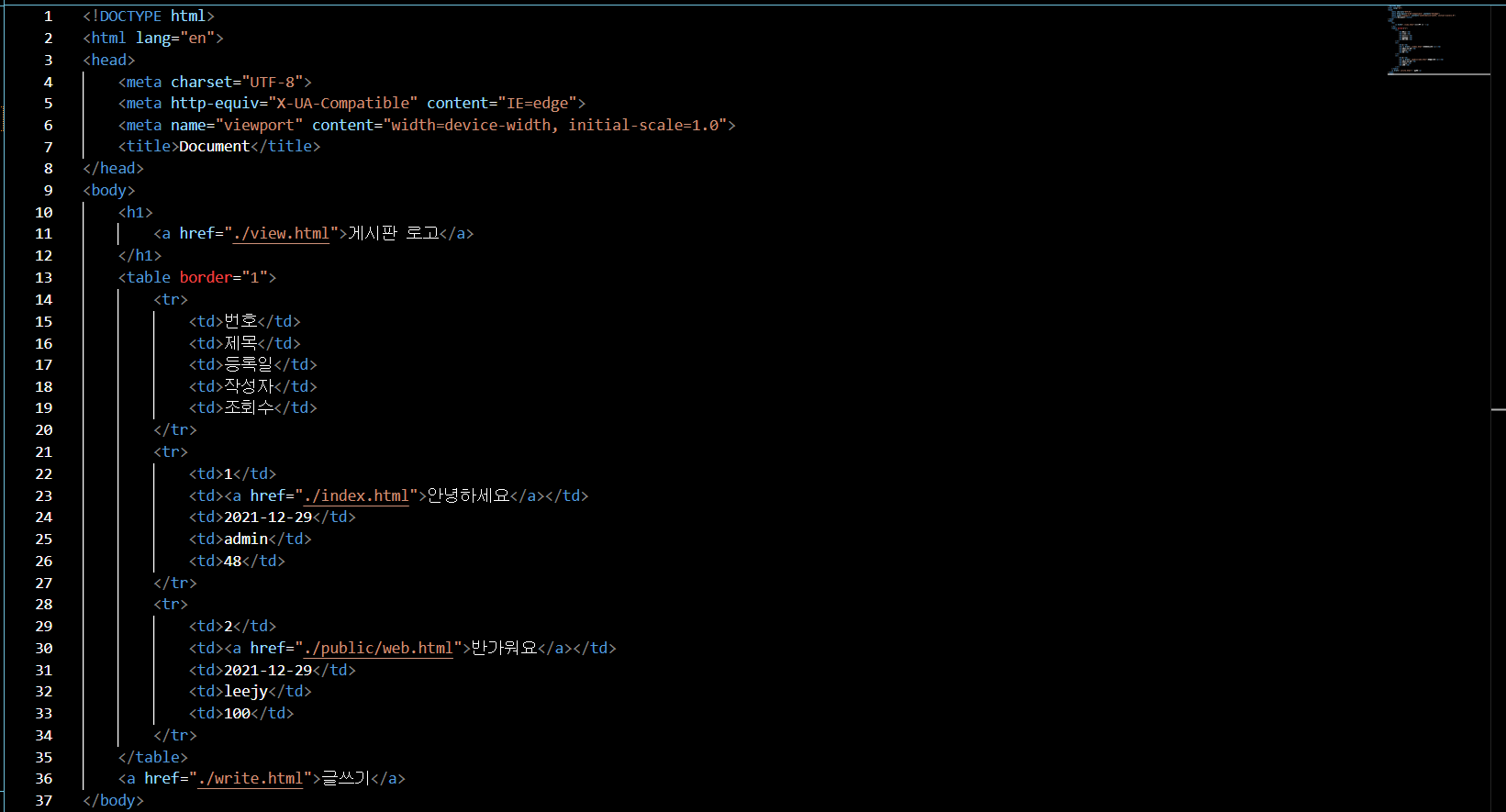
table 태그는 엑셀의 표처럼 행과 열이 있는 테이블을 구현하기 위해 사용한다.
table 태그 안에 tr, td 태그가 있다. tr 태그는 1개의 행을 의미하고, td는 그 행 안에 존재하는 각각의 요소를 말한다.

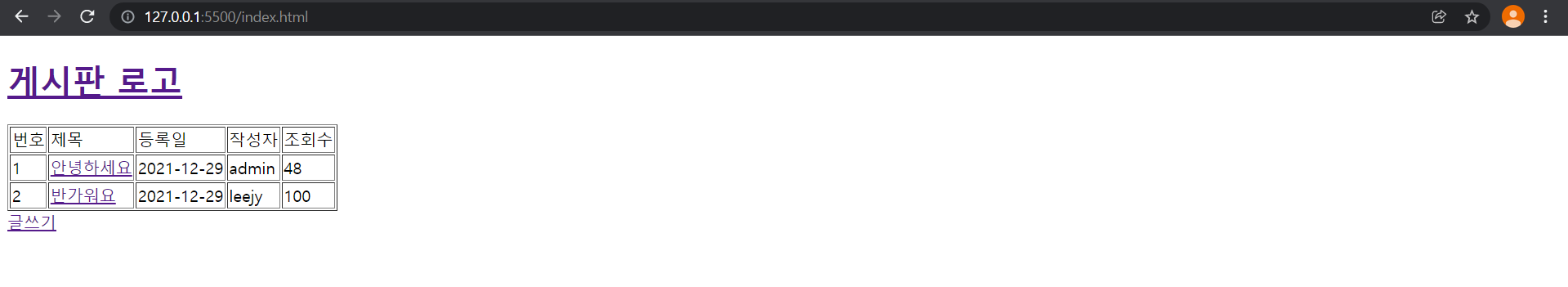
table 태그가 웹 브라우저에 나타난 모습이다. border="1"로 경계선이 보이도록 했다.
2. form 태그
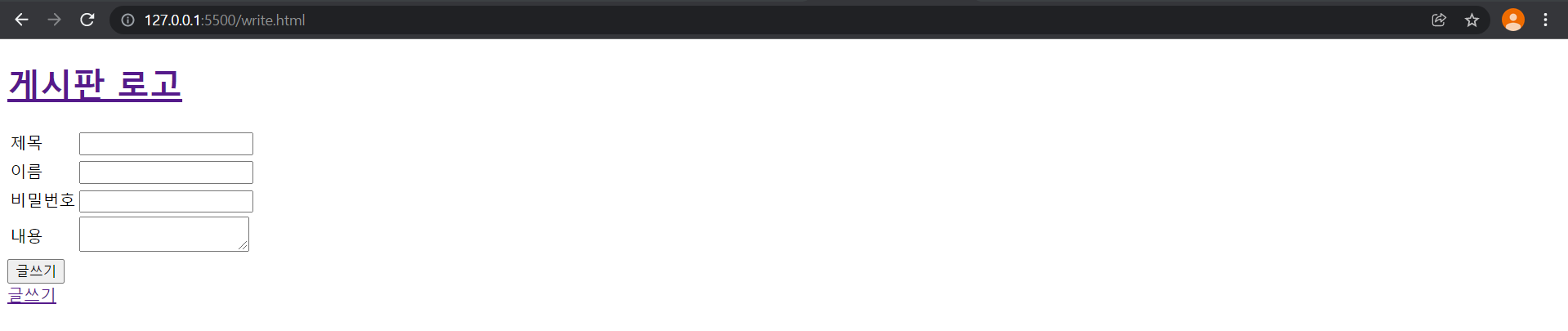
form 태그는 전송할 데이터의 양식을 지정해준다. form 태그 안에 있는 input 태그에 입력된 값들은 submit 타입의 input 태그를 클릭하면 한 번에 전송된다.

앞서 다루었던 table 태그를 쓰고, 바깥 부분에 form 태그로 감싸주었다. form 태그의 method는 get 방식으로 했다. action은 이 폼의 데이터가 전송되어지는 곳을 정하는데, view.html에 전송되도록 했다.
'내용'이라는 td 태그 밑에는 글자 수가 많이 들어갈 수 있게 하기 위해 textarea 태그를 사용했다.

[그림 4]만 보았을 때에는 form 태그를 쓴 것과 그렇지 않은 것의 차이를 알기 어렵다. 이제 빈 칸을 채우고, 그 결과를 알아볼 것이다.

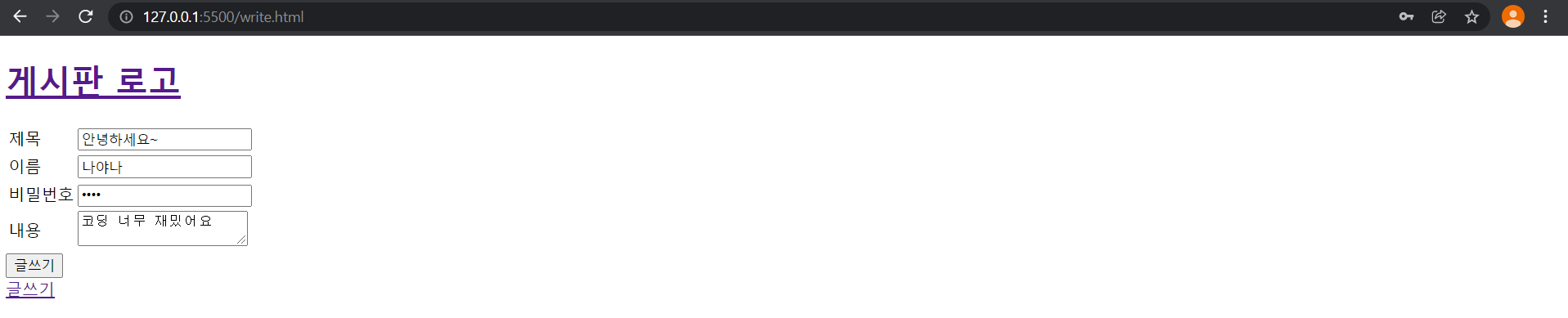
제목, 이름, 비밀번호, 내용을 입력한 후 글쓰기 버튼을 클릭하면 view.html로 데이터가 전송된다.

[그림 6]의 상단을 보면 subject, writer, password, content에 입력한 내용이 모두 포함되어 있는데, 이것이 get method의 특징이다. 하단을 보면 Request Method가 GET 이라고 명시되어 있고, Status Code: 200 OK는 정상적으로 데이터 요청이 완료되었다는 것을 의미한다.
2.1. URI vs. URL

form 태그의 POST 방식과 GET 방식의 차이를 본질적으로 이해하기 위해서 URI와 URL의 개념을 확실히 알고 있어야 한다.
| 명칭 | 의미 |
| URI (Uniform Resource Identifier) | 특정 리소스를 식별하는 통합 자원 식별자를 의미한다. 웹 기술에서 사용하는 논리적 또는 물리적 리소스를 식별하는 고유한 문자열 시퀀스이다. |
| URL (Uniform Resource Locator) | 흔히 웹 주소라고 하며, 컴퓨터 네트워크 상에서 리소스가 어디 있는지 알려주기 위한 규약이다. URI의 서브셋이다. |
| URN (Uniform Resource Name) | 콘텐츠를 이루는 한 리소스에 대해, 그 리소스의 위치에 영향 받지 않는 유일무이한 이름 역할을 한다. 위치 독립적인 URN은 리소스를 여기저기 옮기더라도 문제없이 동작한다. |
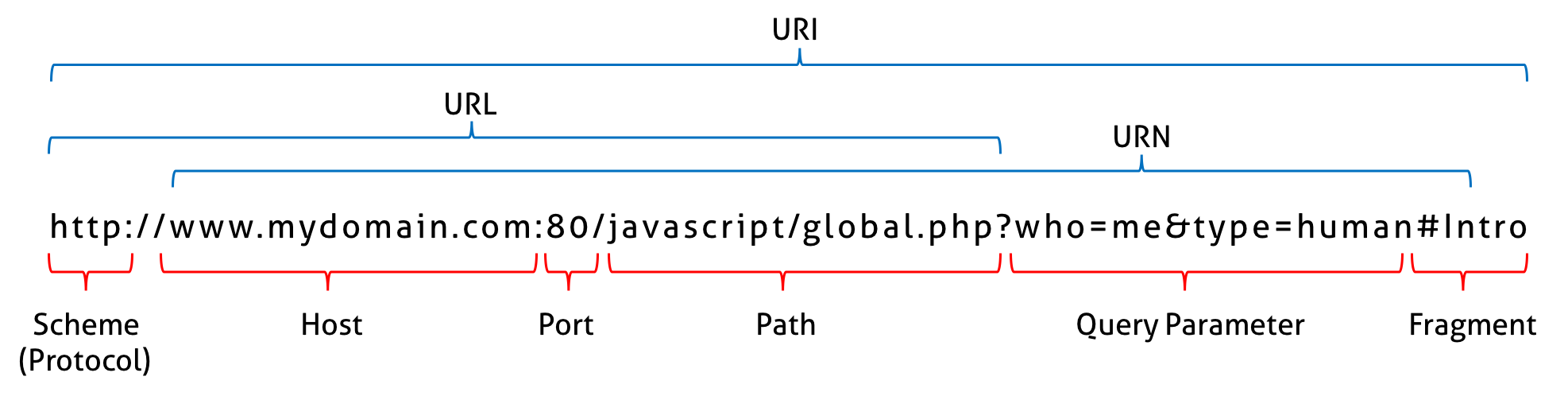
URI는 네트워크 상의 어느 곳에서 어떤 리소스를 받아올 것인지 명확하게 구분한다. URL은 리소스를 받아오는 네트워크 상의 주소를 나타내고, URN은 어떤 리소스를 가져올 것인가를 의미한다. URL과 URN은 URI의 부분집합이다.
2.2. method (GET, POST)
GET 방식과 POST 방식, 개발을 공부하는 사람이라면 많이 들어봤을 것이다. GET와 POST은 form 태그에서 method의 속성값을 지정해줄 때 사용된다. 더 정확하게 설명하자면, HTTP 프로토콜 상에서 데이터를 전송받는 방식을 정할 때 GET과 POST를 쓴다.
* HTTP (HyperText Transfer Protocol)
HTTP는 웹 상에서 클라이언트와 서버 간에 요청/응답으로 데이터를 주고받을 수 있는 프로토콜이다. 클라이언트가 HTTP를 통해 서버에 요청을 보내면 서버는 요청에 맞는 응답을 클라이언트에게 전송한다. 이때 HTTP 요청에 포함되는 HTTP method는 서버가 요청을 수행하기 위해 해야 할 행동을 표시하는 용도로 사용된다. 이 HTTP method 중 GET과 POST를 알아보겠다.
| method | GET | POST |
| 사용 목적 | 서버로부터 정보를 조회하기 위해 사용 | 리소스를 생성/변경하기 위해 사용 |
| 설명 | 요청을 전송할 때 필요한 정보를 body에 담지 않고, queryString을 써서 전송한다. URL의 끝에 ?와 함께 이름과 값으로 쌍을 이루는 요청 파라미터를 queryString이라고 한다. 요청 파라미터가 여러 개인 경우 &를 써서 연결한다. | 데이터를 HTTP 메시지의 body에 담아서 전송한다. |
| 특징 | - 불필요한 요청을 제한하기 위해 요청이 *캐시될 수 있다. (js, css, 이미지와 같은 정적 콘텐츠는 데이터 양이 크고, 변경될 일이 적어서 반복해서 동일한 요청을 보낼 필요가 없다.) | - POST 요청은 GET과 달리 대용량 데이터 전송이 가능하다. - POST는 데이터가 body로 전송되고 눈에 보이지 않아 GET보다 안전한 것처럼 보이지만, POST 요청도 크롬 개발자 도구, Fiddler와 같은 툴로 요청 내용을 확인할 수 있다. (민감한 데이터는 반드시 암호화하여 전송해야 한다.) - POST로 요청을 보낼 때 요청 헤더의 Content-type에 요청 데이터의 타입을 표시해야 한다. |
| 차이점 | Idempotent(멱등) 멱등은 동일한 연산을 여러 번 수행하더라도 동일한 결과가 나타난다는 것이다. GET으로 서버에 동일한 요청을 여러 번 수행해도 동일한 응답이 돌아온다. GET은 주로 게시글이나 웹페이지를 조회할 때 사용된다. |
Non-idempotent POST는 서버에 동일한 요청을 여러 번 수행했을 때 각각의 결과가 다르게 나타날 수 있다. POST는 서버의 상태나 데이터를 변경시킬 때 사용된다. |
* 웹 캐시(web cache)
서버 지연을 줄이기 위해 웹 페이지, 이미지, 기타 유형의 웹 멀티미디어 등의 웹 문서들을 임시 저장하기 위한 정보기술이다.
GET과 POST 방식은 설계된 목적이 다르기 때문에 그에 따라 차이점이 존재한다. 각각의 상황에 맞게 적절히 사용하면 되겠다.
'HTML, CSS' 카테고리의 다른 글
| CSS 여러 가지 속성들 (0) | 2021.12.29 |
|---|---|
| 팝업창 만들기 (0) | 2021.12.28 |
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
- Total
- Today
- Yesterday
- gcc
- short
- History 객체
- int
- DOM
- c언어
- 키워드
- Navigator 객체
- window 객체
- 컴파일
- 자료형
- Screen 객체
- bom
- Char
- keyword
- 리액트 #React #props #state #javascript
- location 객체
- stdio.h
- Browser Object Model
- Document Object Model
- 변수
- long
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
