티스토리 뷰
1. CSS 브라우저 접두어
2. !important 속성
3. <input> 태그의 focus 속성
4. display: flex; (flexbox froggy)
1. CSS 브라우저 접두어
| 접두어 | 해당 브라우저 |
| -webkit- | Safari, Chrome, Android, iOS, Webkit |
| -moz- | Firefox, Mozilla |
| -ms- | Internet Explorer |
| -o- | Opera |
브라우저 접두어는 CSS에 새로운 속성을 추가하기 전에, 일종의 테스트를 위해 실험 기간 동안 임시적으로 사용한다. 표준으로 만들어지기 전에 일어날 문제들을 사전에 막기 위함이다. 요즘은 잘 사용하지 않는다고 한다.
2. !important 속성
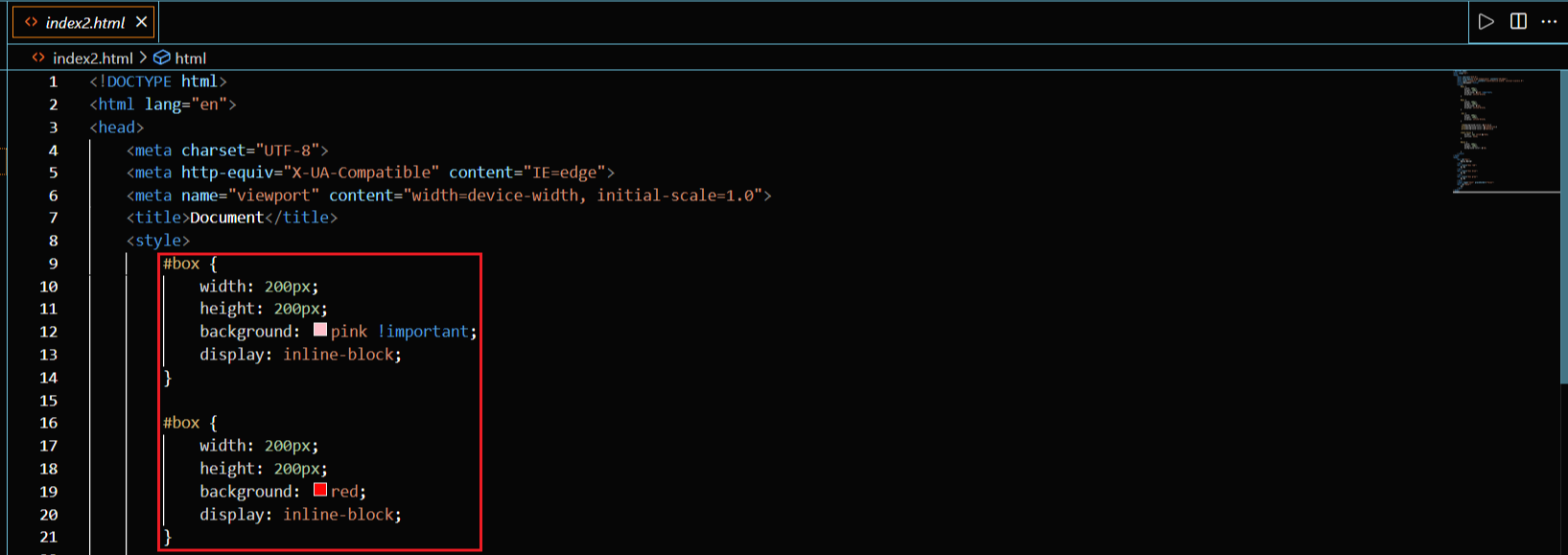
!important 사용법은 { 속성 : 속성값 !important; } 이다. CSS는 절차지향(순차지향) 언어이기 때문에, 같은 속성에 대해 다른 속성값을 지정해준다면 더 아래쪽에 있는 속성값이 적용된다. 이때 더 위에 있는 속성값을 지정해주고 싶다면 !important를 써주면 된다.

원래 !important가 없었다면 절차지향 언어인 CSS의 특성에 따라 box 클래스의 background 색이 red로 나타나야 할 것이다. 하지만 !important를 쓰게 되면 그 부분에 작성된 속성이 가장 우선순위가 된다.

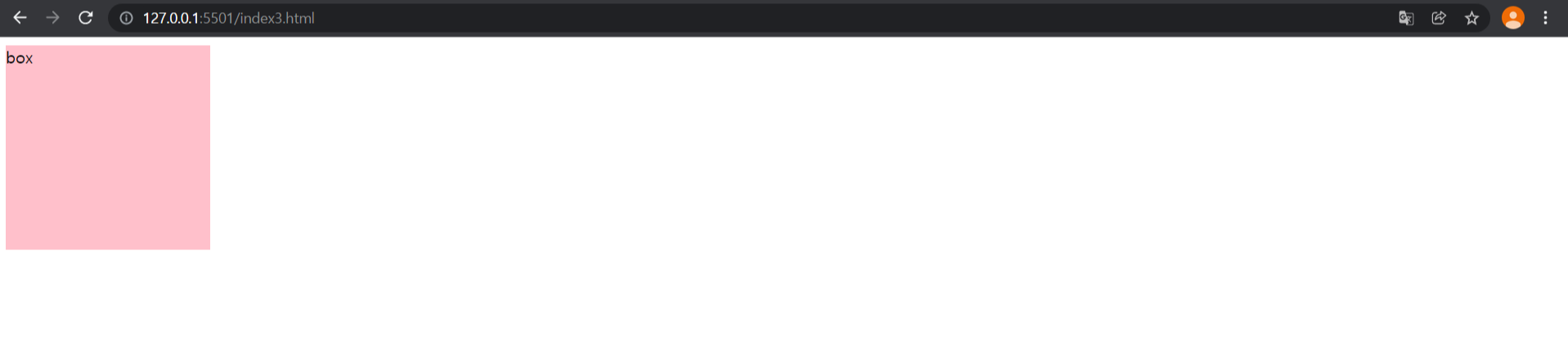
!important 속성에 의해 box의 색은 pink로 나타났다.
3. <input> 태그의 focus 속성
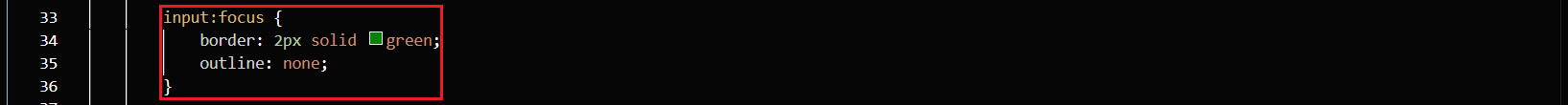
input 태그의 focus 속성은 태그를 클릭 또는 Tab했을 때 나타나고, 사용하는 방법은 input:focus { 속성 : 속성값; } 이다.

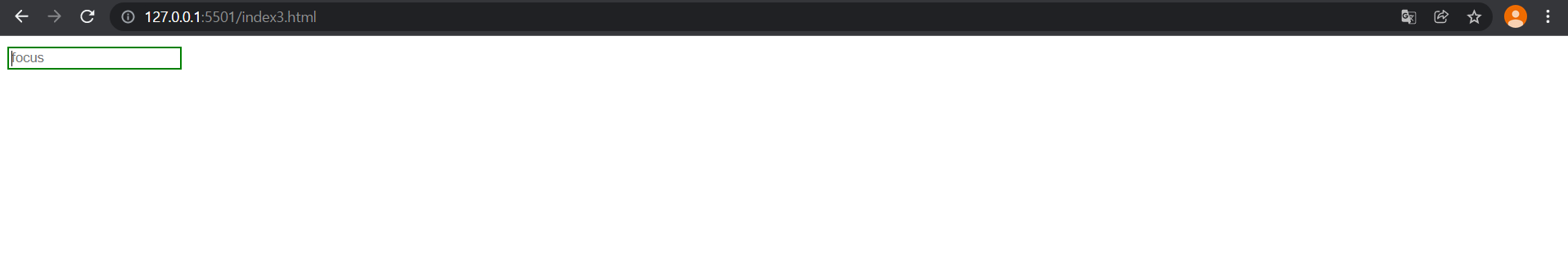
input 태그를 클릭하거나 Tab했을 때 경계선이 초록색 2px로 나타나게 해주었다.

input 태그를 클릭했을 때 경계선이 초록색으로 바뀌어 나타나는 것을 볼 수 있다.
4. display: flex; (flexbox froggy)
display 속성의 속성값으로 flex라는 것이 있다. flex 속성값을 알기 전까지는 웹 페이지를 만들 때 콘텐츠 각각에 margin과 padding을 주는 것이 꽤 번거로웠는데, display: flex를 쓰면 코드 몇 줄로 간단하게 원하는 웹 페이지 모습을 만들 수 있다.

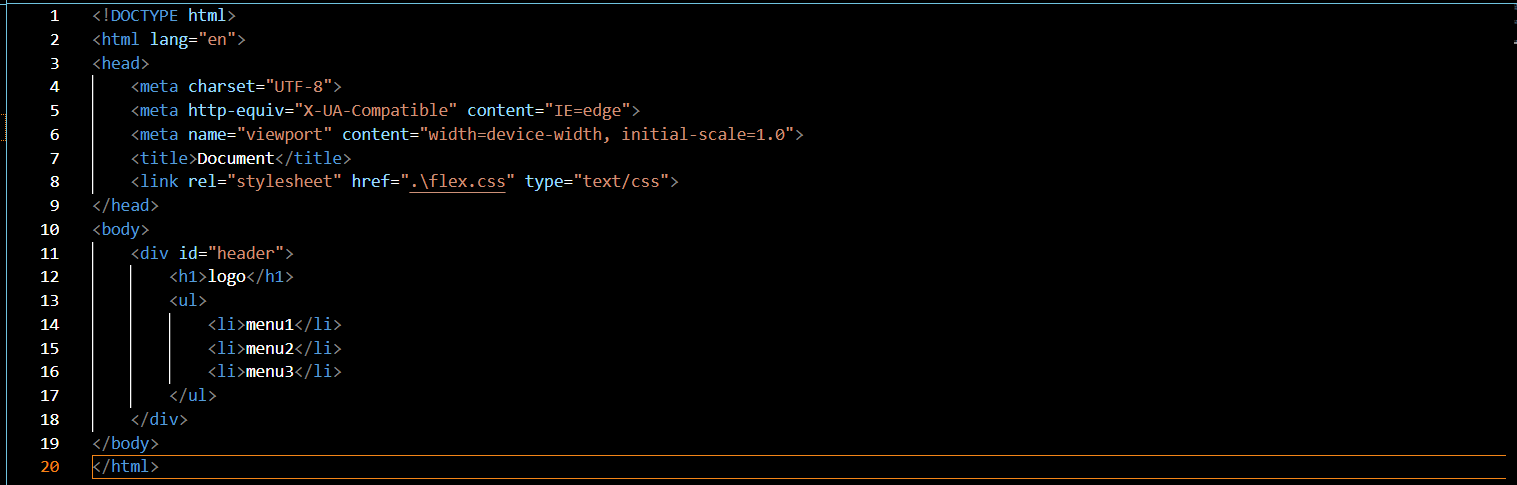
logo와 menu 목록들을 display: flex;를 이용해 정렬하고자 한다.

먼저 header에 display: flex; 속성을 주고, justify-content 속성의 속성값으로 space-between을 써서 요소들 사이에 동일한 간격을 두었다. align-items: center; 로 요소들을 세로선 상의 가운데로 정렬했다.
header 안의 ul에 justify-content로 space-around를 써서 요소들 주위에 동일한 간격을 두었고, align-items: center; 로 요소들을 세로선 상의 가운데로 정렬했다.

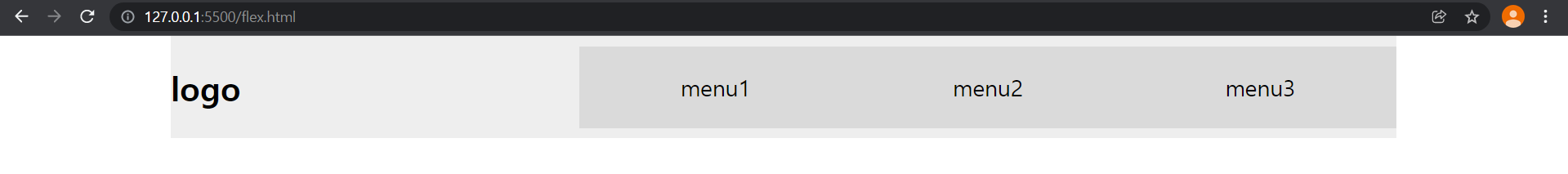
[그림 7]과 같은 결과가 나타났다. display: flex; 를 쓰지 않았다면 각각에 대해 margin과 padding을 주는 번거로움이 있었을 것이다. 단 몇 줄의 코드로 이렇게 표현할 수 있다는 것이 신기했다.
justify-content는 메인축 방향 정렬에 대한 속성이다.
| justify-content의 속성값 | 의미 |
| flex-start | 요소들을 컨테이너의 왼쪽으로 정렬 |
| flex-end | 요소들을 컨테이너의 오른쪽으로 정렬 |
| center | 요소들을 컨테이너의 가운데로 정렬 |
| space-between | 요소들 사이에 동일한 간격을 둠 |
| space-around | 요소들 주위에 동일한 간격을 둠 |
align-items는 수직축 방향 정렬에 대한 속성이다.
| align-items의 속성값 | 의미 |
| flex-start | 요소들을 컨테이너의 꼭대기로 정렬 |
| flex-end | 요소들을 컨테이너의 바닥으로 정렬 |
| center | 요소들을 컨테이너의 세로선 상의 가운데로 정렬 |
| baseline | 요소들을 컨테이너의 시작 위치에 정렬 |
| stretch | 요소들을 컨테이너에 맞도록 늘림 |
[flex를 쉽게 이해할 수 있도록 설명한 글]
↓ ↓ ↓
https://studiomeal.com/archives/197
이번에야말로 CSS Flex를 익혀보자
이 튜토리얼은 “차세대 CSS 레이아웃” 시리즈의 첫번째 포스트입니다. 이번에야말로 CSS Flex를 익혀보자 이번에야말로 CSS Grid를 익혀보자 벌써부터 스크롤의 압박이 느껴지고,‘좀 편안하게 누
studiomeal.com
[flexbox froggy] flex를 연습할 수 있는 게임
↓ ↓ ↓
Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
'HTML, CSS' 카테고리의 다른 글
| <tabel> 태그와 <form> 태그 (0) | 2021.12.29 |
|---|---|
| 팝업창 만들기 (0) | 2021.12.28 |
| 클릭하면 나타나는 메뉴 만들기 (0) | 2021.12.28 |
| CSS 선택자 (0) | 2021.12.27 |
| 웹페이지 복제하기2 (0) | 2021.12.23 |
- Total
- Today
- Yesterday
- location 객체
- 리액트 #React #props #state #javascript
- Document Object Model
- Char
- gcc
- stdio.h
- short
- 변수
- Browser Object Model
- window 객체
- History 객체
- 컴파일
- long
- DOM
- Screen 객체
- Navigator 객체
- 키워드
- bom
- c언어
- 자료형
- int
- keyword
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
